今回は、「Fusionをテンプレート保存する」を紹介します。
以前に、テンプレート化方法として、エディットページでパワービンに保存する方法と、Fusionページでマクロ化する方法を紹介しましたが、ノードをそのままテンプレート化する方法は紹介していなかったので、追加の紹介になります。
以前の記事を見ていないという方はそちらと合わせて確認下さい。

Fusionのテンプレート化の手順
前準備
以下の記事の回転するテキストモーションのノードを例に説明します。

Fusionページでテンプレート化を行う
完成したFusionをテンプレート化していきます。
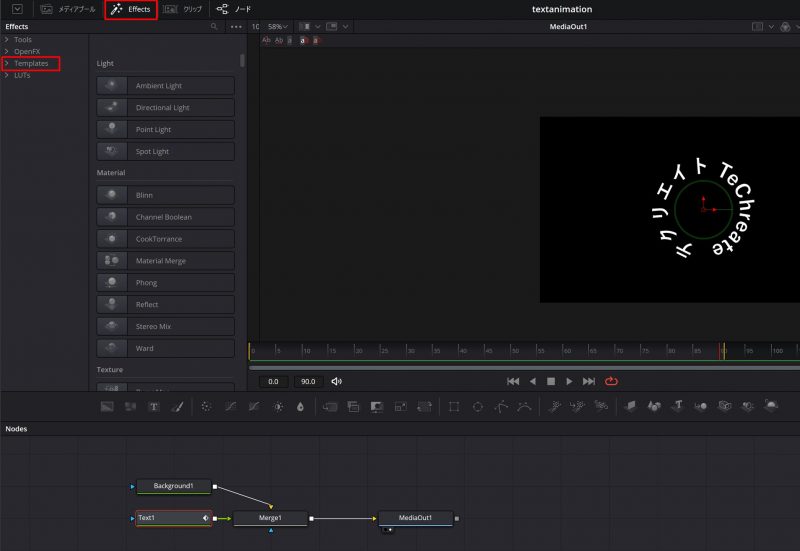
まずは、保存するフォルダを作成していきます。「 Effects」の「Templates」の配下に作成していきます。

「Templates」を右クリックして下さい。 そうすると「Show Folder」が出てくるのでこれをクリックします。

「Show Folder」をクリックすると、エクスプローラが開きFusionが保存されているフォルダが表示されます。

Fusionのフォルダを開きます。
今回のサンプルでは、「TextMotion」というフォルダを新規作成してそこにFusionノードを保存していきます。

フォルダを新規作成しましたら、DaVinci Resolveに戻ります。
次にFusionページで、さきほどのFusionノードの「MediaOut」以外のノードをマウスをドラッグして選択します。
そして選択したノードのいずれかに対して「右クリック」をします。
右クリックから出てきたメニューの下の方にある「Settings」の中の「Save All As…」を選択します。

おそらく、さきほどとは違うフォルダが開くと思いますので、 先ほど作成したフォルダと同じ階層に移動します。
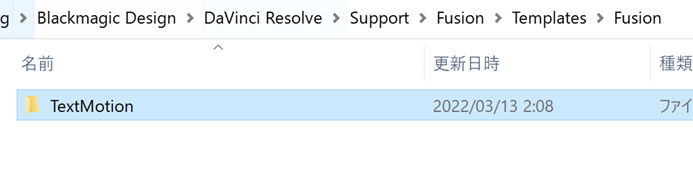
「Support>Fusion>Templates>Fusion>TextMotion」 ここに名前を付けて保存します。
今回は、ファイル名を「CircleText.setting」として保存します。

以上でノードグループのテンプレート保存が完了しました。
テンプレート化できているかの確認
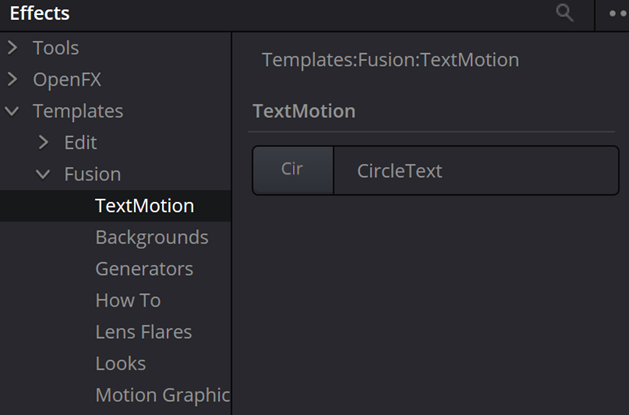
最後にDaVinci Resolveからエフェクトライブラリを確認してみましょう。
「Effectsライブラリ>Tempates>Fusion>TextMotion>CircleText」 とちゃんと反映されていることが確認できました。

試しに新規のFusionコンポジションを作成して、作成したCircleTextをドラッグしてみましょう。
先程保存したノードをそのまま貼り付けることができ、MediaOutにつなぐことでさきほどと全く同じモーションを作成することができました。

まとめ
今回、 「Fusionで作成したエフェクトをノードごとテンプレート化する方法」を紹介しました。
Fusionページでモーションを作成すると、簡単なモーションでも、必ず時間をとられてしまいます。
一度作成したモーションを何度も作成しなくてもいいように、Fusionを作成する際は、テンプレート化する癖をつけましょう。
今回の記事が、あなたの動画技術向上につながると嬉しいです。
以上、おつかれさまでした!