今回のテーマは、「サークルを描くテキストアニメーション」です。
こんな感じのテキストアニメーションを目指します。
※Gifアニメーションの関係で少しかくついていますが、実際はかくつかないのでご安心下さい。

テキストが回る表現というのは、よく見かけますがDaVinci Resolveの機能だけでは、再現できません。しかし、Fusionを利用することで簡単に作成できますので、ぜひチャレンジしてみて下さい。
Fusionで回転するテキストアニメーションを作成する
Fusionコンポジションとノードをセットする
プロジェクトを作成し、エディットページへ移動します。
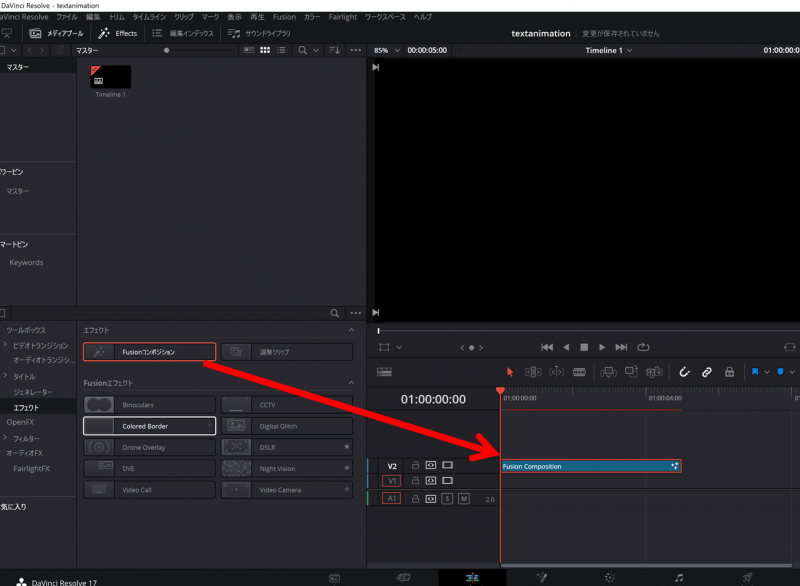
エフェクトライブラリから、Fusionコンポジションをタイムラインへドラッグアンドドロップします。

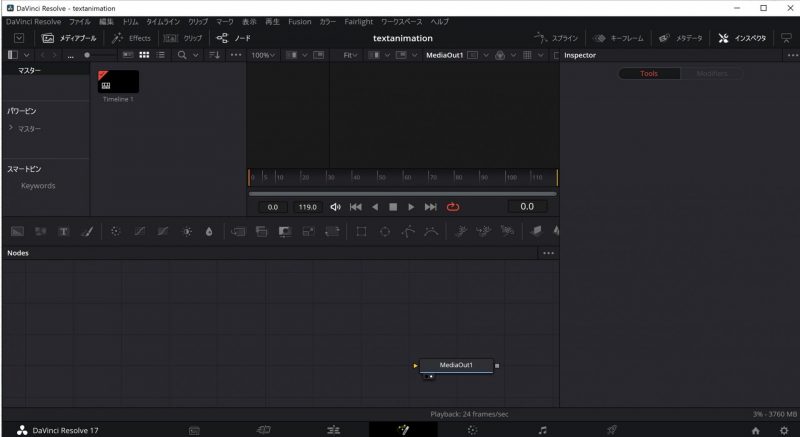
次にFusionページに移動します。

Fusionページに移動したら、テキストノードとバックグラウンドノードを追加します。
順番に追加すると、同時にマージノードが追加され、それぞれ接続された状態になります。
さらにマージノードからMediaOutへノードを接続しておきます。

回転させるテキストを円形にする
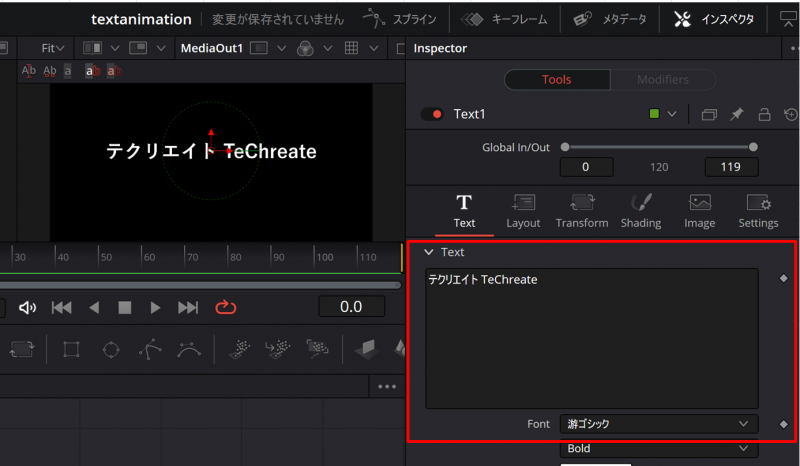
次にテキストを選択し、インスペクターに表示したいテキストとFontを入力します。

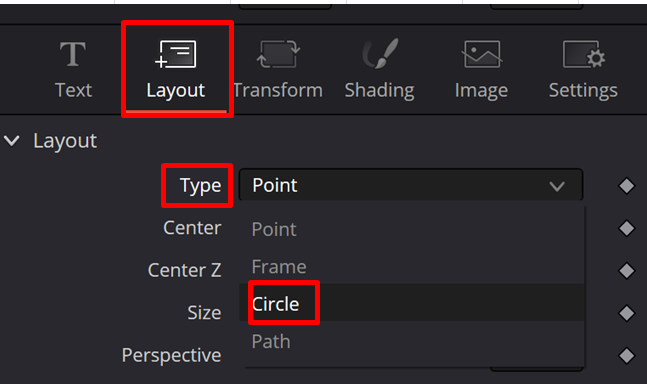
インスペクターの「Layout」を選択し、 「Layout>Type」の項目を「Circle」に変更します。

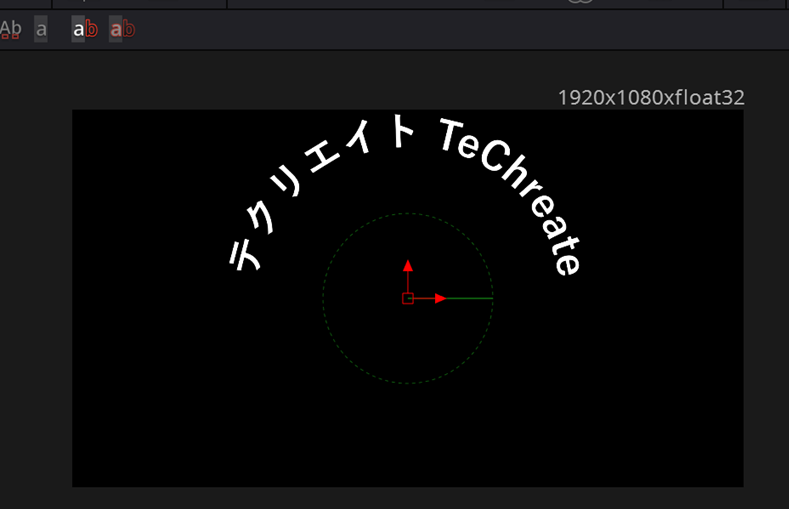
「Circle」に変更すると、文字が弧を描くようになります。
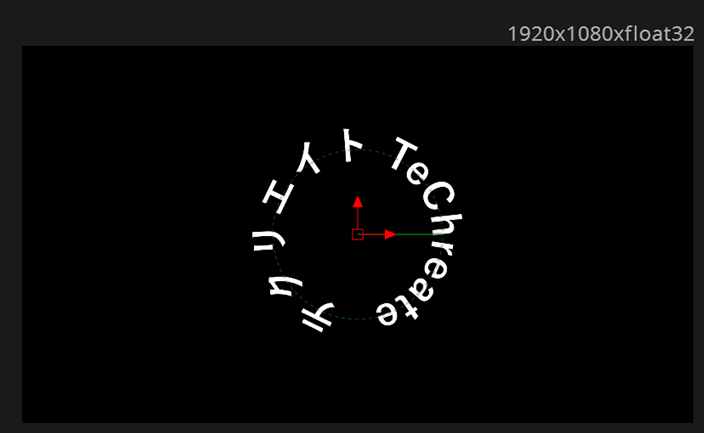
これをWidthの項目を調整して円状にしていきます。


円状になりました。

回転モーションを作成する
次にこれを回転させていきます。
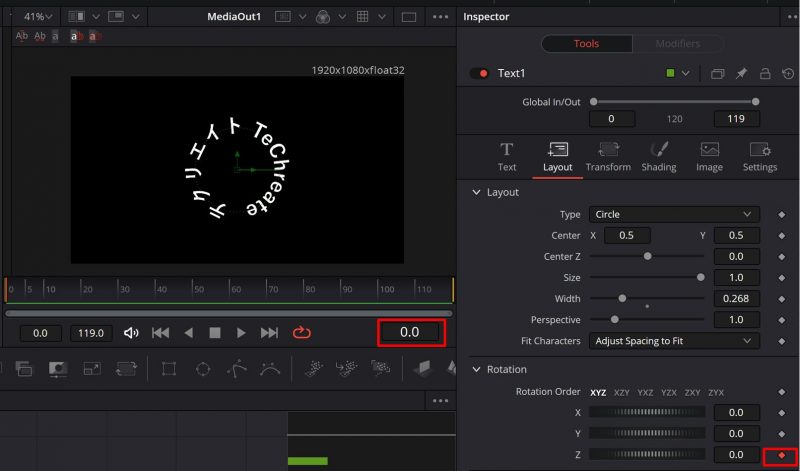
「Layout」の下にある「Rotation」の項目を確認して下さい。
「Rotation」のZを調整することでテキストが回転します。
これにキーフレームを打っていきます。
まず、0フレームに設定し、Zにキーフレームのチェックを入れます。

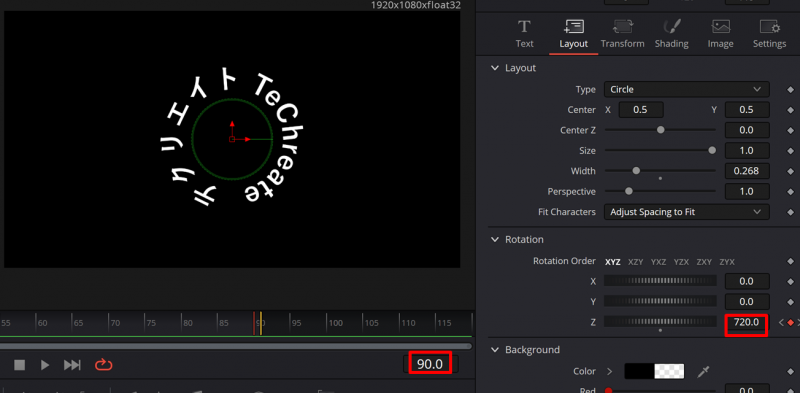
次に、90フレームにして、 Zの値を360*2にしてみます。
自動で計算されて720になります。 これで、90フレームで2回転するようになります。

回転角度にマイナスを入れると逆回転になります。試してみましょう!
これで完成です。

作成したFusionをテンプレート化する
せっかく作成したFusionは使い回せるようにテンプレート化しておきましょう。
以下の記事で、作成したFusionをテンプレート化する方法を説明しています。

まとめ
今回は、「サークルを描くテキストアニメーション」の作り方を紹介しました。
想像以上に簡単でびっくりしたのではないかと思います。
テキストアニメーションは動画を作成していく上でかかせない素材なので、自分好みのテキストアニメーションを作成・テンプレート化していくようにしましょう。
今後も色々なテキストアニメーションを紹介していこうと思いますので、その際にはぜひチャレンジしてみて下さい。
今回の記事が、あなたの動画技術向上につながると嬉しいです。
以上、おつかれさまでした!