今回のテーマは「VS CODEのおすすめのプラグイン8選」です。
Visual Studio Code(VS CODE)にプラグインを導入することで、開発効率が確実にアップさせることができます。簡単に導入できるので入れ得ですね!
私が気に入ってるプラグインで汎用的なものを集めてみたので、ぜひ確認してみて下さい。
おすすめプラグイン8選
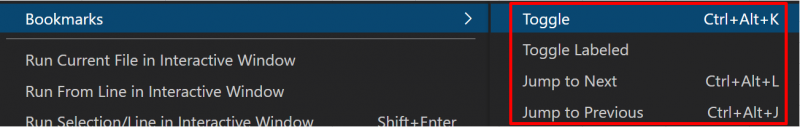
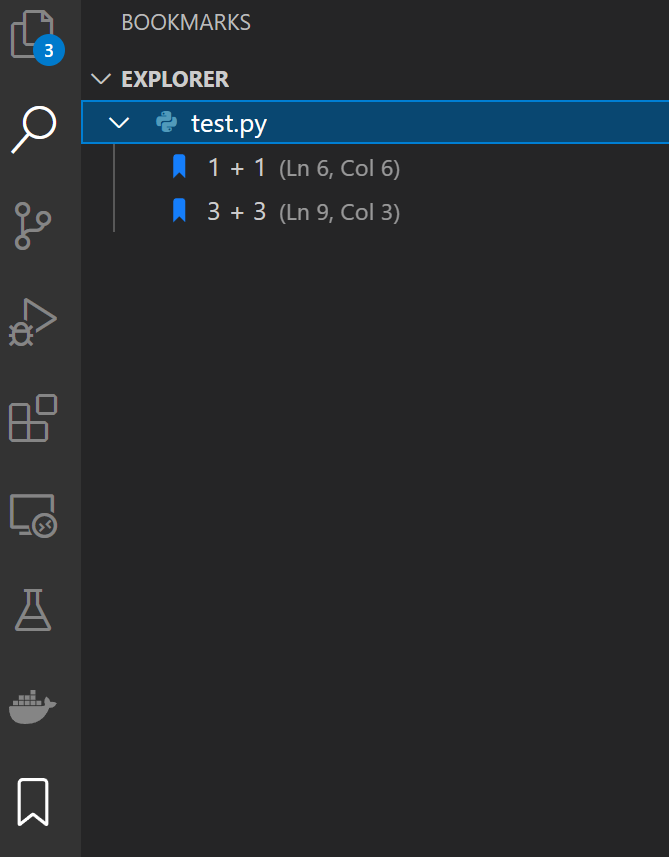
BookMarks

Visual Studio Communityなどのようにコードの途中にブックマークを打つことで、その場所へ簡単に飛ぶことができるようになります。


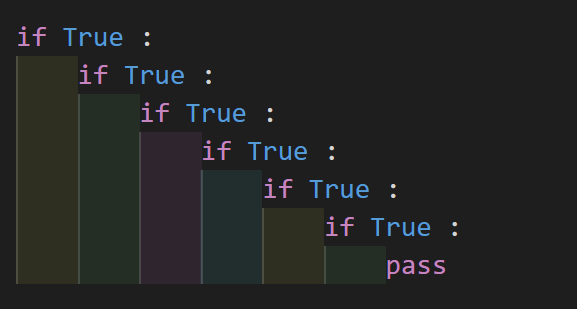
indent-rainbow

インデントごとにカラフルに色をつけてくれます。pythonのように、インデントそのものに意味があるような言語では特に役に立ちます。

Zenkaku

全角スペースを表示してくれます。全角スペースはエラーの原因になりがちなので、入れておくと発見しやすくなります。
Excel Viewer

Excelの内容を確認・修正することができます。Excelデータを活用する際に重宝します。

Draw.io Integration

高機能作図ツールのdraw.io を操作できるようになります。フローチャートやER図、オフィスレイアウトといった図を描くことができます。

Material Icon Theme

フォルダやファイルに関連するアイコンを自動でセットしてくれます。
一度利用したら、これがないと違和感しかないくらい便利なプラグインです。

Remote Development

コンテナへのリモート接続、SSH接続、WSLへの接続などができます。
私は全て利用しているので、これのおかげですごく開発効率が上がっています。
以前にSSH接続の方法を紹介しているので、興味がある方は確認してみて下さい。

Docker

コンテナの起動や停止、削除などができます。DOCKERを利用しているなら、必須レベルのプラグインです。
まとめ
今回「VS CODEのおすすめのプラグイン8選」を紹介しました。
意外と知らなかったというプラグインがあるかもしれないので、導入していないプラグインがあったらぜひ導入してみて下さい。きっと作業効率が上がると思います。
今回の記事が、皆さんの開発速度向上に役立てれば嬉しいです。
以上、おつかれさまでした!