Visual Studio Code(以下、VS Code)の拡張機能には、リモートサーバーに直接アクセスできる「Remote Development」があります。
ターミナルを実行するだけでなく、直接ファイルを修正できるのでVPS上で開発が可能です。
また、ファイルなどのコピーも行えるため、開発速度の向上に繋がります。
準備するもの
・VPSサーバー
・VPSサーバーの公開鍵・秘密鍵
VPSサーバーの公開鍵・秘密鍵の生成については、各VPSを運営している会社によって異なりますので、それぞれの運営会社のマニュアルにて確認下さい。
今回説明で利用するVPSは「WebArena」が運営するサービスを利用します。
WebArenaのVPSサービスについてはどこかの機会で紹介します。
VS Codeでリモートサーバーに接続してみよう
VS Codeにてリモートサーバーに接続する方法を説明します。
Remote Developmentをインストールしよう!
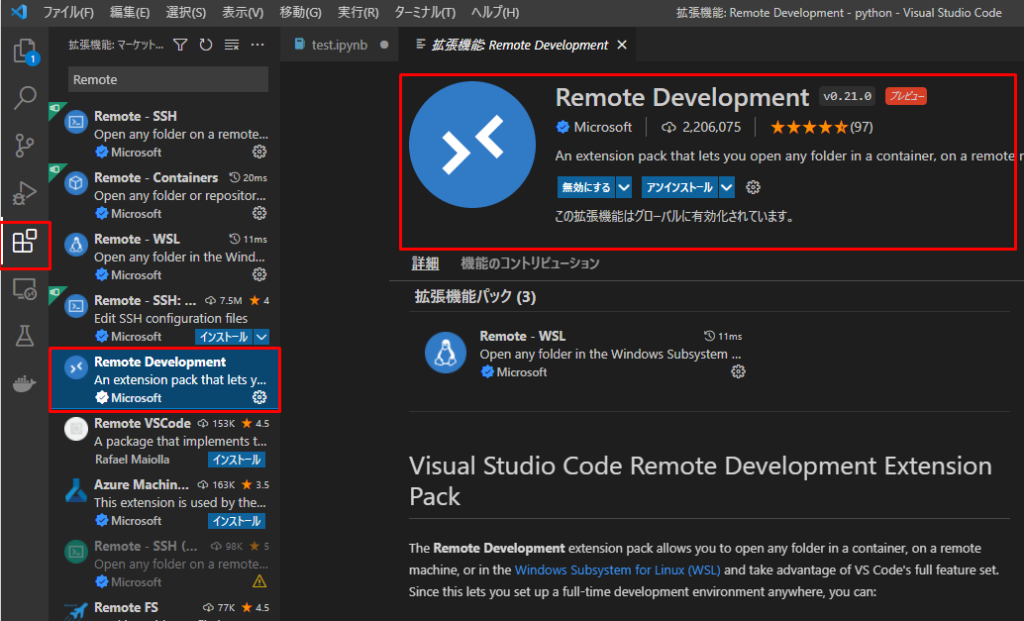
- VS Codeの拡張機能へ移動します。
- 検索窓でRemoteで検索します。
- 「Retmote Development」を探してインストールします。

上記でインストールすると、左のアイコンに「Remote-SSH」のアイコンが生成されます。
※私は既にインストールしているので上記の画像で既に表示されています。

SSH接続先の設定をしよう!
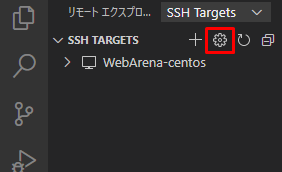
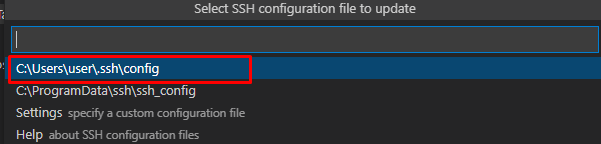
SSH Tagertsの横の歯車をクリックします。

検索スペースに、「*****/.ssh/config」という表示が出てくるのでクリックします。

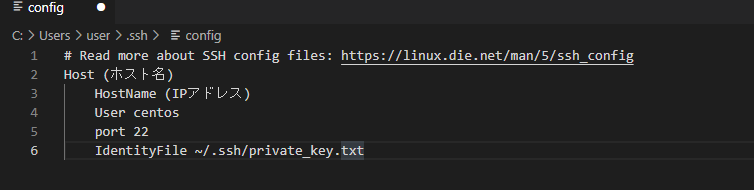
編集画面が開きますので、 Host名とIPアドレスを記述します。

そして、RSA鍵などを利用する場合は、「IdentityFile」にその秘密鍵のPathを設定します。
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host WebArena-centos
HostName 111.111.111.111
User centos
port 22
IdentityFile ~/.ssh/private_key.txtSSH接続する
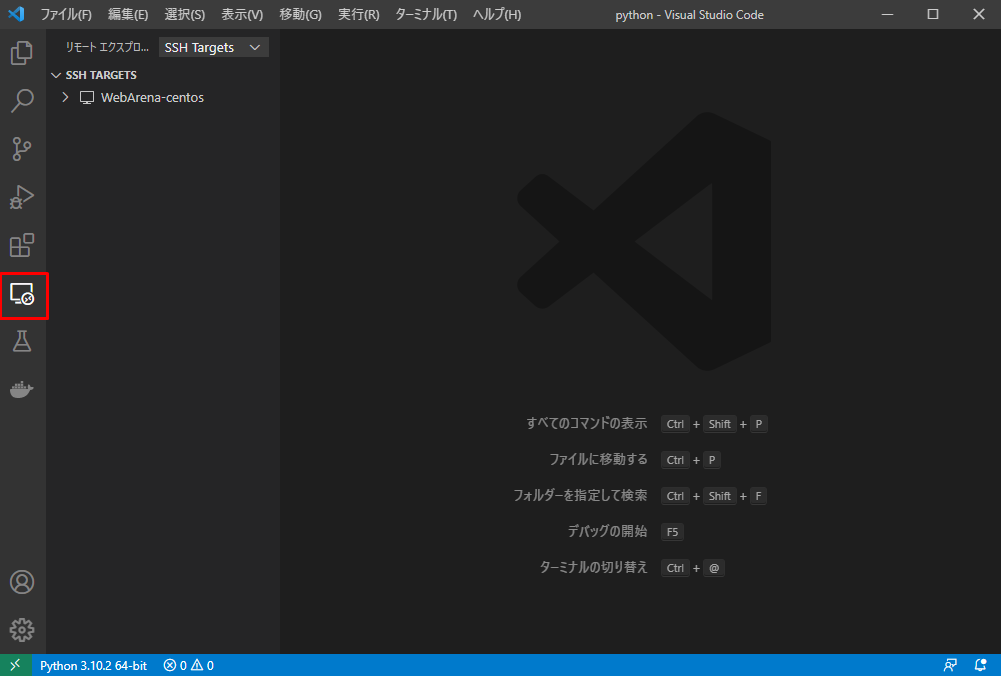
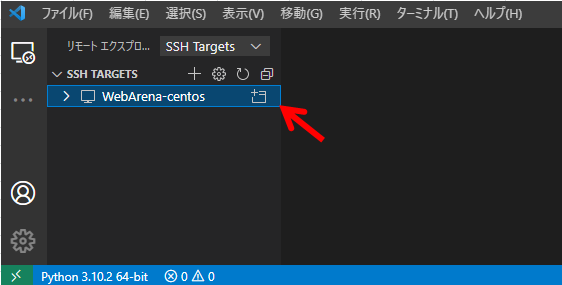
設定した接続先へ接続します。

設定した接続先が、SSH Targetsに出て来ますので、フォルダマークをクリックします。
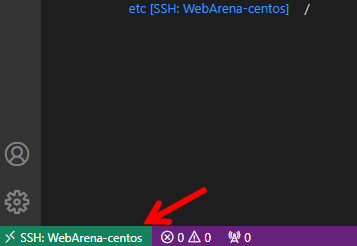
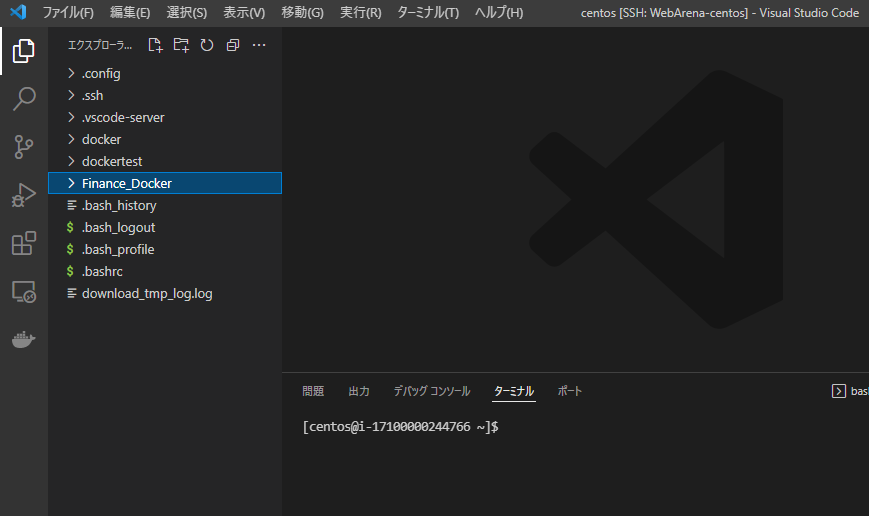
新しいウィンドウが開き、接続が完了すると左下に接続先のVPS名が表示されます。
※パスフレーズが必要な設定の場合は、このタイミングでパスワード入力が必要です。

エクスプローラーからファイルを開いてみよう!
エクスプローラーの画面へ移動し、任意のフォルダを開きます。

フォルダを開くと、リモート上のファイルが表示され、直接修正したり、ローカル環境からファイルをコピーしたりすることができます。

リモートサーバ上のターミナルを実行してみよう!
VSCodeのターミナルからリモート先へ直接Bashを実行することができます。

接続がきれてうまく接続できなくなった場合
私の利用しているWebArenaの場合、スペックの低い設定のためかたまに接続が切れてしまい、再接続ができなくなることがあります。
こうなった場合、WebのコントロールパネルからVPSサーバーを再起動することで再接続が可能になります。
まとめ
今回、VS Code上で、VPSサーバーへSSH接続する方法を紹介しました。
直接編集するだけでなく、ファイルを転送することもできるので大変便利です。
普段、TeraTermしか使ってないよー!って方は是非利用してみて下さい。
便利過ぎてびっくりすると思います!
今回の記事が、皆さんの開発速度向上に役立てれば嬉しいです。
以上、おつかれさまでした!