今回のテーマは、「Visual Studio CodeでReadme.mdをプレビュー表示する方法」です。
実は先日まで、Readme.mdをVS CODEで確認しているときに、テキストとしてか見れないと思っていたのですが、ふとできるんじゃないかと思って調べてみたら、簡単にマークダウン表示のプレビューに切り替えられたのでやり方を共有しておきます。
目次
マークダウン形式でプレビュー表示する
VS CODE上でReadme.mdをマークダウン形式でプレビュー表示するには、以下のコマンドで表示することができます。
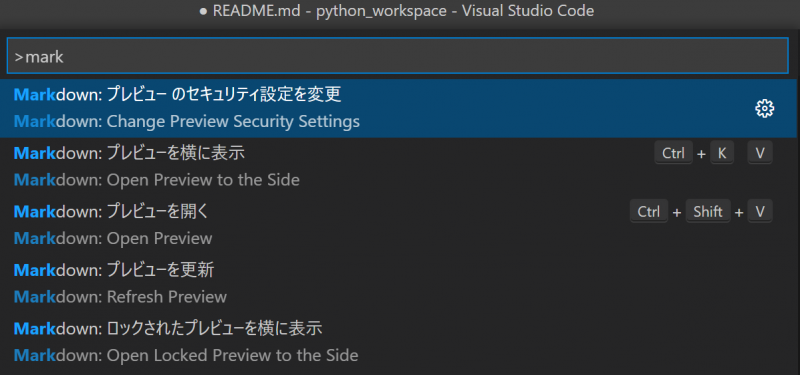
- Ctrl+Shift+Pでコマンドパレットを開きます
- 「Markdown:プレビューを開く」又は「Markdown:プレビューを横に表示」を選択します。
※出てこない場合は、markと入力すると出てくると思います。

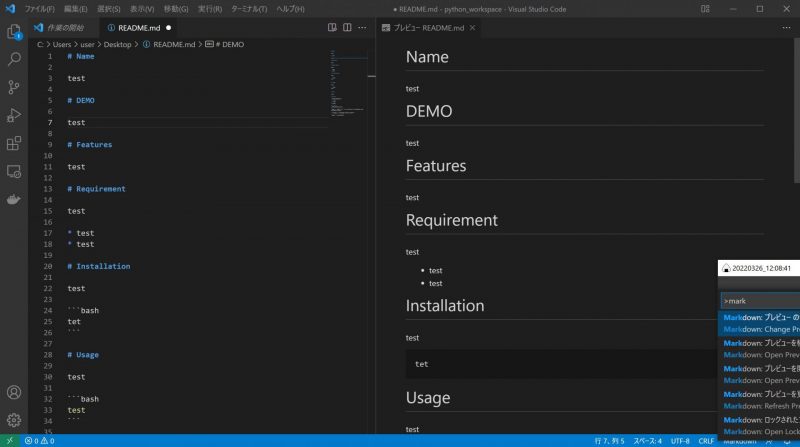
これで以下のようにReadme.mdをマークダウン形式で確認することができます。

横に表示を選択すると、Readme.mdを修正した場合にリアルタイムで反映されます。

まとめ
今回、「Visual Studio CodeでReadme.mdをプレビュー表示する方法」を紹介しました。
実際、私のようにこの機能に気づかず、読みづらい環境のままReadme.mdを読んでいた方もいたと思うので、この記事でプレビューでのマークダウンの機能に気づいていただけたら幸いです。
VS CODEを利用していると、日々知らない機能に気づくので今後も便利な機能に気づいたら配信していこうと思います。
今回の記事が、皆さんの作業効率向上につながると嬉しいです。
以上、おつかれさまでした!