今回のテーマは「DoTweenとSliderを使ったHPバーのアニメーションの作り方」です。
DOTweenという無料のアセットを使うことで、オブジェクトやUIに簡単にアニメーションを実装できます。これとUIのSliderを使って簡単にHPバーアニメーションを作成することができます。
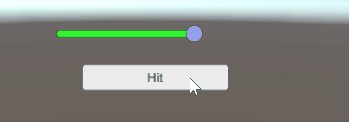
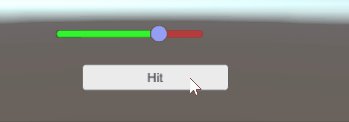
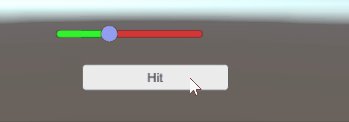
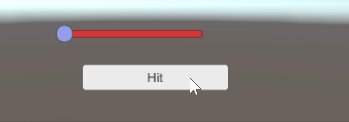
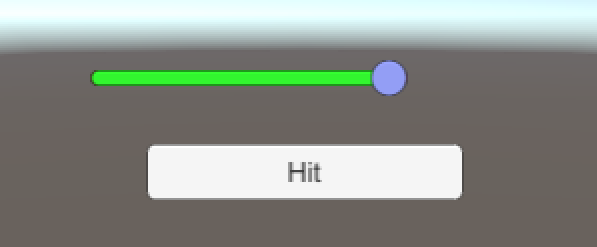
以下のようなアニメーションを作成することができます。

DOTweenの導入と準備
DOTweenは以下からアセットを入手することができます。無料版とPro版がありますが、今回の用途場合、無料版で問題なく作成することができます。

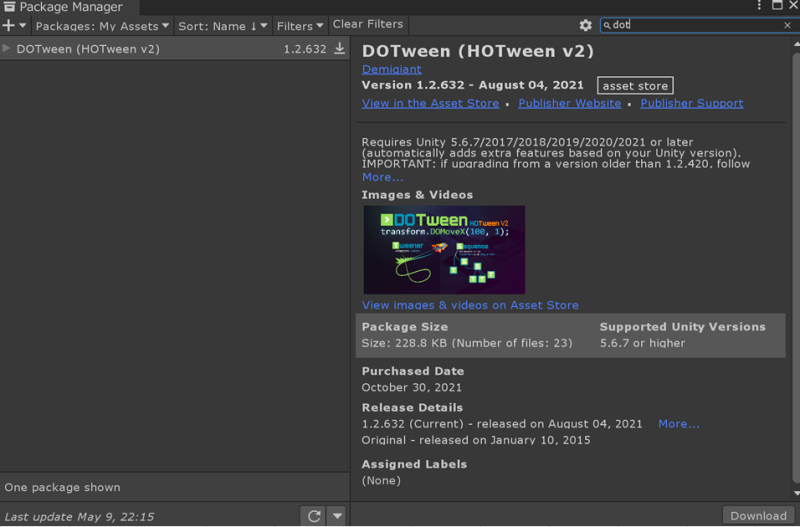
Package ManagereからDOTweenをダウンロード、インポートします。

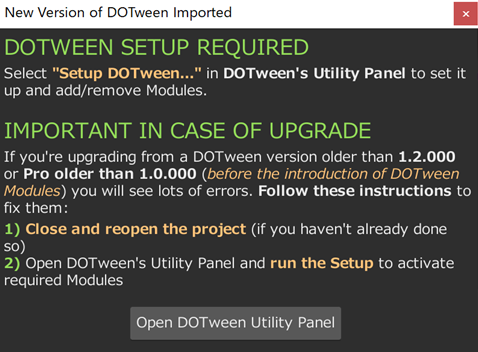
インポートすると以下のような画面が出てくるので、「Open DOTween Utility Panel」をクリックします。

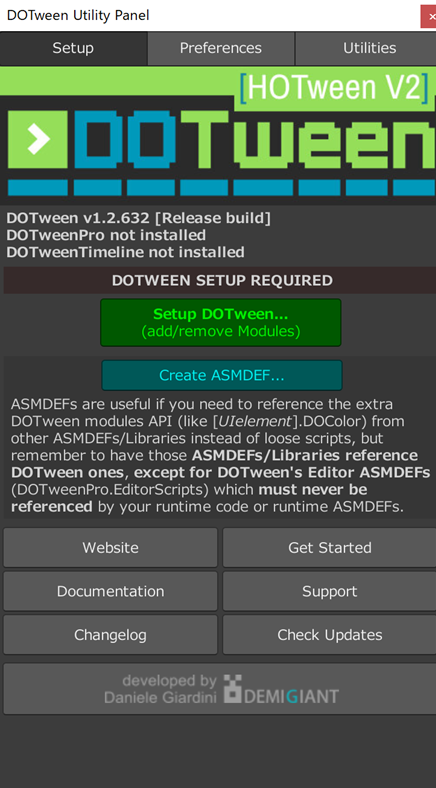
クリックすると次は以下のような画面が出てきますので、「Setup DOTween」をクリックします。

次は以下の画面が開きますので、少し待ってApplyが押せるようになってからApplyをクリックします。

HPバーアニメーションの作成
Sliderの設置と設定
今回は、ボタンをクリックすることでダメージを受けてHPバーのアニメーションが発生するという形で作成します。

Hierarchy>+>UI>Slider からスライダーを作成して適当な場所に置きます。
そして、Sliderのインスペクターの設定でNormal Colorを青っぽい色にします。
MaxValueをここでは100として設定しValueを100にしています。

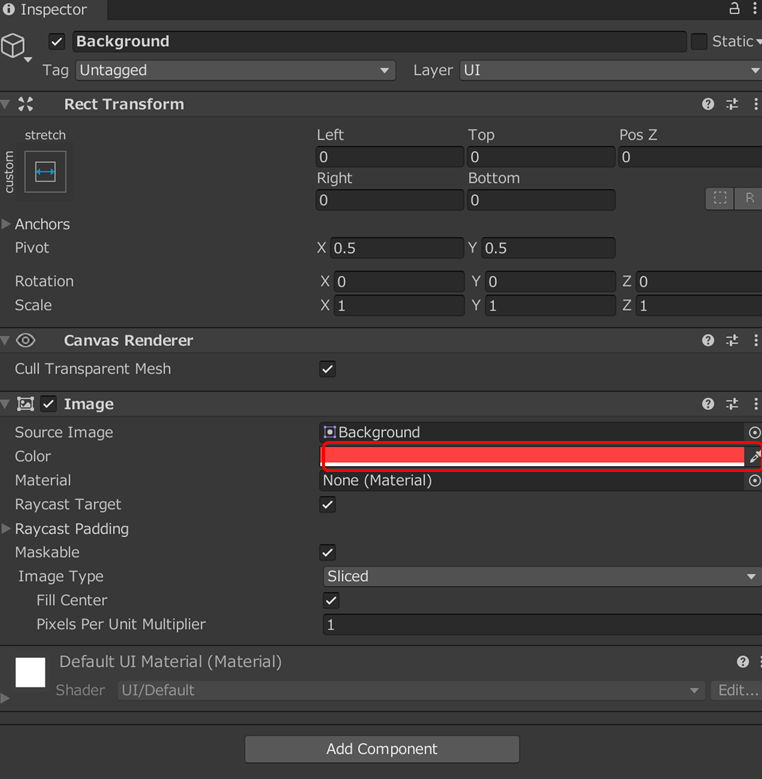
HierarchyのSliderの下にあるBackgroundのColorを赤にします。

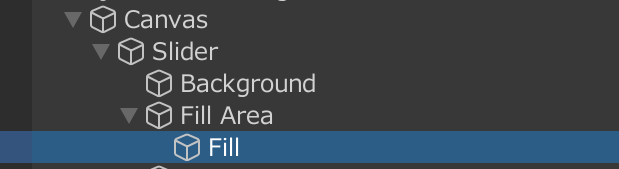
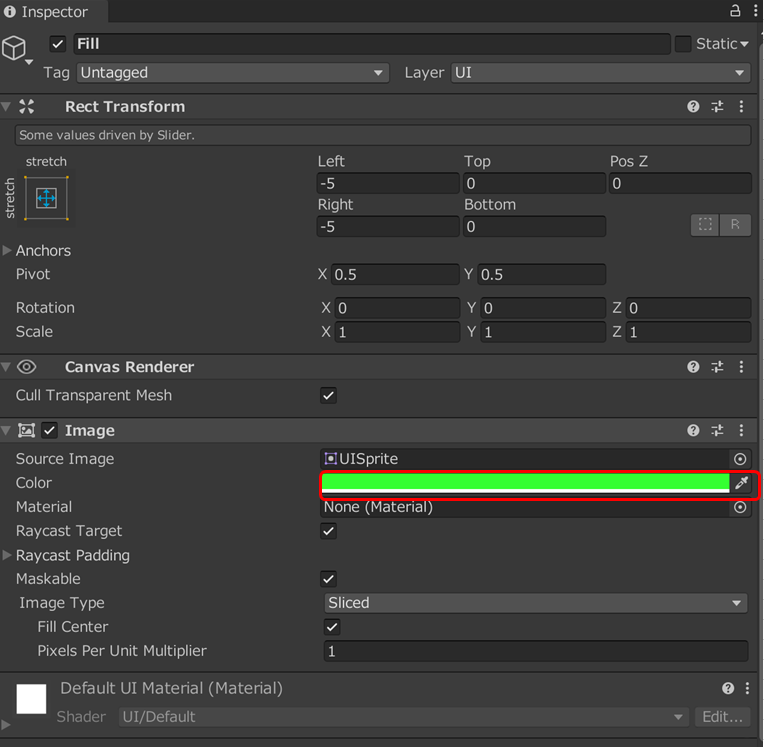
次に、Slider>Fill Area > Fill のインスペクターにあるColorを緑色にします。


ボタンの設定とDOTweenを使ったスクリプト
次にダメージを与えるボタンを作成します。
Hierarchy>+>UI>ButtonをHPバーの下あたりに設定します。
次にボタンに設定するスクリプトを作成します。
新規にC#スクリプトを作成し、なめをDamage.csとします。スクリプトは以下のようになります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class damage : MonoBehaviour
{
public Slider hpSlider;
public void UpdateHP()
{
float hp = hpSlider.value;
hpSlider.DOValue(hp - 20, 1f);
}
}
hpSlider.DOValueの部分で、1秒かけてSliderのHPを20減らすように書いています。
このスクリプトをHierarchyからCreateEmptyで空のオブジェクトを作成して、ドラッグアンドドロップします。
そして、先程作成したSliderをHp Sliderの部分にドラッグアンドドロップします。

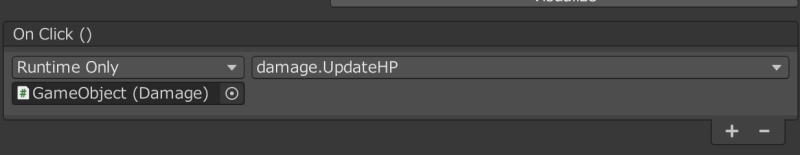
このGameObjectをButtonのOnclickの項目を+で追加して、ドラッグアンドロップし、Damage.UpdateHpに設定します。

最後に、ボタンのテキストに「Hit」と書いておきましょう。

これで完成です。再生して、Hitをクリックしてみて下さい。

まとめ
今回、「DoTweenとSliderを使ったHPバーのアニメーションの作り方」を紹介しました。
- DOTweenの導入と準備
- HPバーアニメーションの作成
- ボタンの設定とDOTweenを使ったスクリプト
DOTweenを使うことでUIアニメーションを簡単に実装することができました。
DOTweenはHPバー以外にも色々な使い方ができますので、またの機会にでもDOTweenに絞った記事をかけたらいいかなと思います。
今回の記事が、皆さんの助けになると嬉しいです。
もしこの記事が気に入りましたら、ぜひテクリエイトへのブックマーク登録をして頂けると喜びます。
以上、おつかれさまでした!