今回テーマは、「MMDをにVRM形式で読み込む方法」です。
以前に、「【初心者向け】UnityにMMDモデルを変換して動かしてみよう!【MMD4Mecanim】」でMMDをMMD4MecanimでFBXに変換してUnityで利用する方法を紹介しました。
今回は、このFBXに一度変換したモデルをさらに、VRM形式に変換する方法を紹介します。VRMに変換することで、一般的な形式で扱うことができるようになるので扱いやすくなります。
VRMとは
VRMでは「人型」の「キャラクター・アバター」を取り扱うことができます。
ヒューマノイドを定義しているのでモーションキャプチャーや人型向けの汎用のモーションを再生できます。
詳しくはVRMドキュメントをご確認下さい。
前準備
MMD4MecanimでMMDをFBXに変換
以前の記事より、MMD4Mecanimを利用してMMDをFBX形式で事前に変換しておきます。

UniVRMパッケージをダウンロード
以下のサイトより、UniVRMパッケージをダウンロードします。
MMDをVRMに変換する
UniVRMパッケージを読み込む
前準備で、FBX形式に変換してあるところから始めます。
まず、ダウンロードしておいた「UniVRM」パッケージをProjectにドラッグアンドドロップしてインポートします。

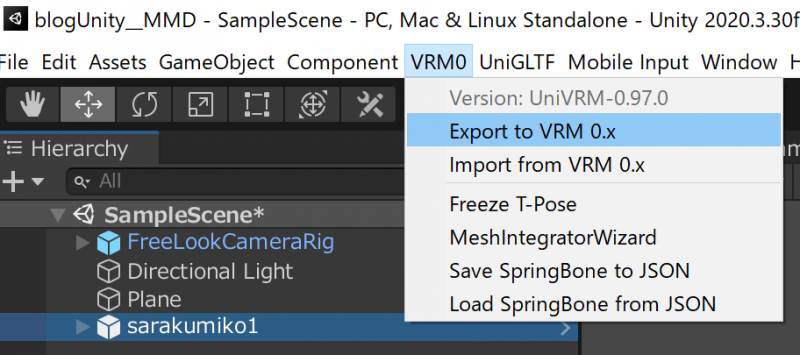
読み込むと、メニューにVRM関連のメニューが追加されます。

HierarchyのMMDプレハブからVRMの変換を行う
事前に用意しておいたMMDからFBXに変換したモデルをHierarchyにドラッグアンドドロップします。
そして、それをクリックした状態で、メニューのVRM0から「Export to VRM 0.x」をクリックします。

「VRM Exporter」が開きますので、まず、「T-Poseにする」をクリックして「T-Pose」にします。
そしてエラーのでている箇所に入力します。

「Export」をクリックしてエクスポート先を指定します。「Assets」フォルダの下に専用のフォルダを作ってそこにエクスポートするとわかりやすいです。
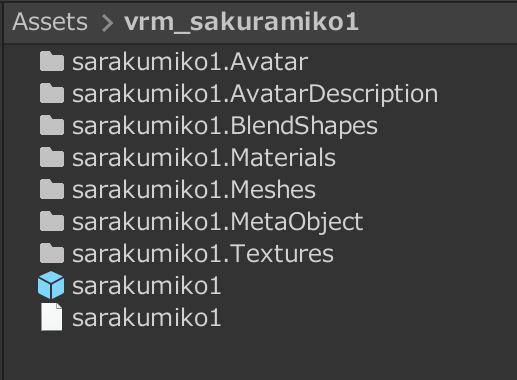
エクスポートには少し時間がかかります。エクスポートが完了すると以下のようなファイルが出来上がります。
これでVRMへ変換が完了しました。

テクスチャのシェーダー設定
変換してできたプレハブファイルを確認すると、テクスチャのシェーダーが全てStandardになっており、表示がおかしな状態になっています。プレハブファイルをダブルクリックで開きます。
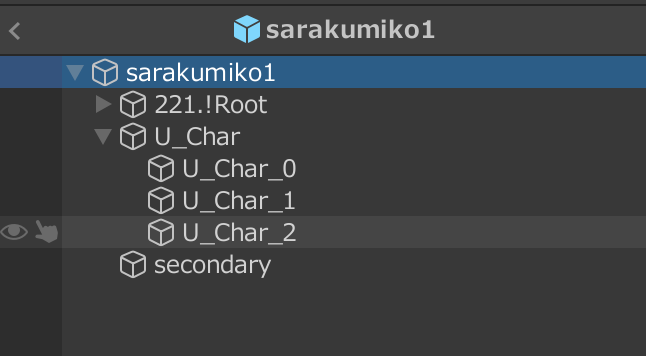
Hierarchyからモデルのテクスチャを探します。sakuramikoモデルの場合は、「U_Char」以下にあります。

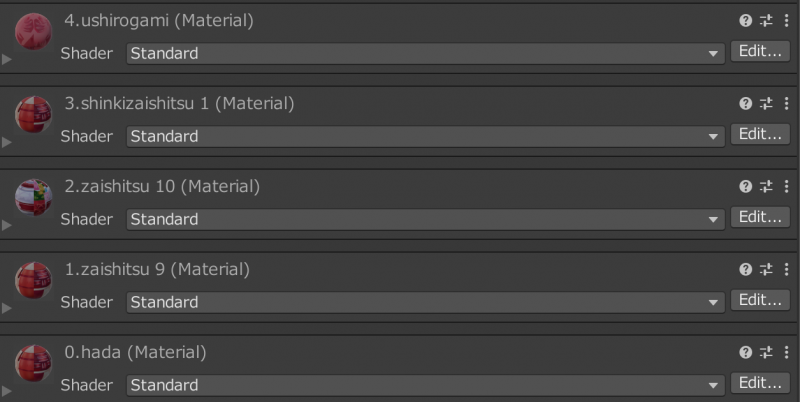
中を確認してみると全てのShaderがStandardになっていることが確認できます。

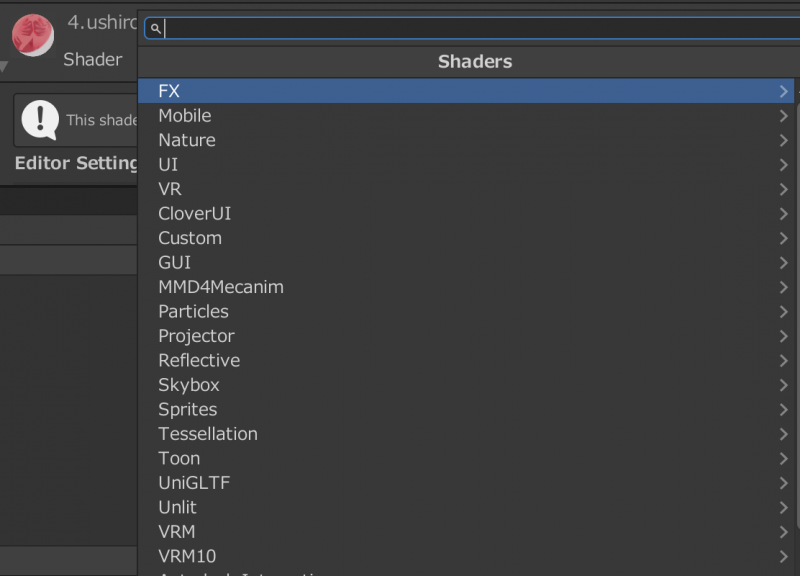
これを以下の設定にしていきます。
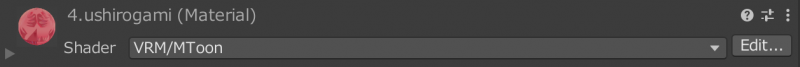
・VRM>MTOON


これを全てのテクスチャに適応させていきます。いっぱいありますが頑張りましょう。
全て設定してみると完成しているように見えるのですが、モデルによっては一部のテクスチャがうまく行かない部分が出てくると思います。

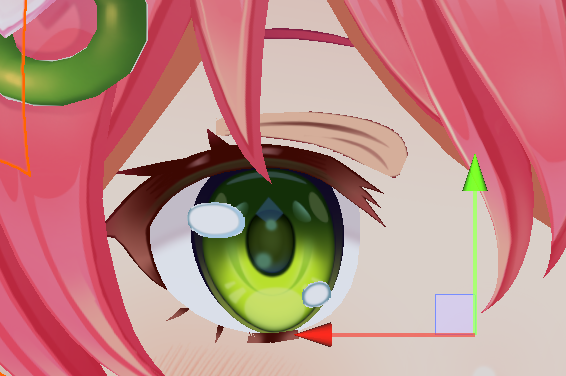
拡大してみると、目の上の部分や髪影などのテクスチャがおかしな色になっています。
これは、透過処理が入っているテクスチャの場合、透過の設定を適応する必要があります。

対象のテクスチャを気合で探します。
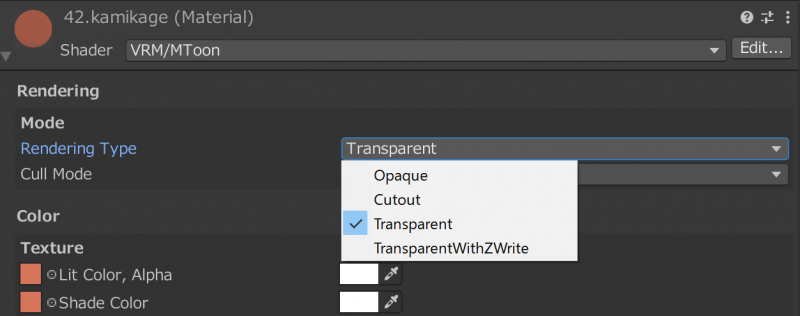
見つけたら、三角から設定の詳細を開いて、「Rendering>Alpha Mode」をクリックします。
すると3つの設定がでてきます。これを「Transparent」に設定します。

各設定の意味は以下のようになります。
| 項目 | 意味 |
| Qpaque | メッシュ全体が不透明の場合に使用します。※デフォルト設定 |
| Cutout | テクスチャの透明度が cutoff の値より小さい領域を完全に描画しません。 不透明箇所と透明箇所の2つに分かれます。 |
| Transparent | ガラスやプラスティックなどの反射を考慮する半透明な物に使用します。 |
| TransparentWithZWrite | 基本的にはTransparentと同じですが、半透明同士のオブジェクトが重なった際に手前のものしか描画されません。 (TransparentWithZWriteが適用されたマテリアルの奥側に存在するTransparentなオブジェクトは描画されない) |
設定するとこんな感じになりました。(可愛すぎる!)

これで完成です。
前回のStandard Assetsの設定を適応させて無事動作を確認できました。

まとめ
今回、「MMDをにVRM形式で読み込む方法」を紹介しました。
MMDをVRM形式に変換することで、VRMで読み込むことで、VRM関連のUnityに関する情報を利用できるようになります。
個人的な見解では、VRMに関する情報のほうが、MMDMcecanimの情報より多いので扱いやすいかなと思っています。使いこなせたら両方大差ないのかもしれません。
まだ、私も色々比較したわけではないので、今後また新しい発見があったら記事にしたいと思います。
モデル:©2016 cover corp. https://3d.nicovideo.jp/works/td74928