今回のテーマは、「テキストアニメーションを実装できるText Animator for Unityの使い方」です。
「Text Animator for Unity」は色んなテキストエフェクトをTextMeshProにコンポーネントとして追加できる有料アセットです。
使い方も簡単で、少しの操作でダイナミックなアニメーションを実装することができます。今回は、そんなText Animator for Unityの使い方を紹介します。
Text Animator for Unityの紹介
既に知っているよという方は飛ばして下さい。
Text Animator for Unityってどんなアセットか知らないけど気になるといった方向けに公式の紹介動画を載せておきます。

以下が公式の紹介動画です。
以下の動画では、実際に「Text Animator for Unity」を利用しているゲームの紹介がされています。
前準備
開発環境
Unity 2020.3.30f1 を利用します。
日本語フォントの変換(日本語を使う場合)
「Text Animator for Unity」はUnity標準機能のTextMeshProを利用します。TextMeshProは、そのままでは日本語の利用ができないので日本語のFontを利用できる形に変換しておきます。
変換の方法は以下の記事で紹介していますので、日本語を利用したい方はあわせて確認して下さい。

Text Animator for Unityの使い方
Text Animator for Unityの基本的な使い方を紹介します。
パッケージのインポート
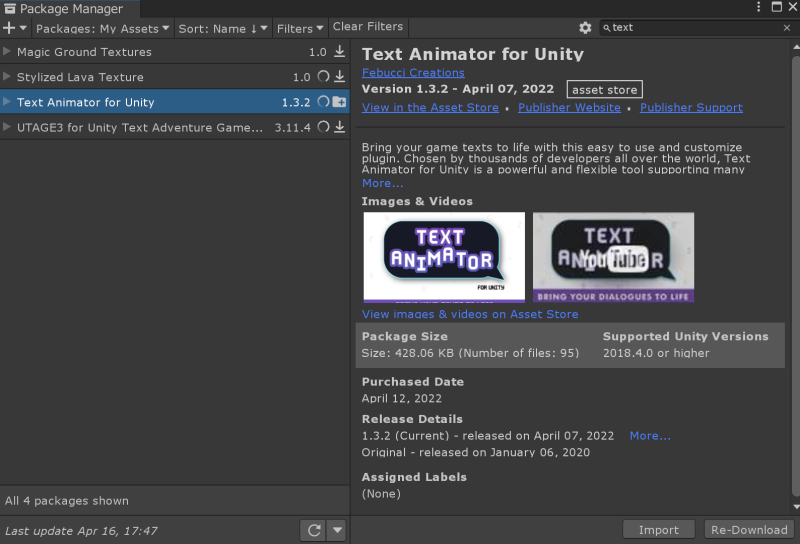
Package Managerより「Textg Animator for Unity」を「Download」後に「Import」をクリックして、全てにチェックを入れた状態でインポートします。

インポート後に以下のような画面が出ます。「Documentation」をクリックすると英語のドキュメントを確認することができます。

ドキュメントは以下のリンクからも確認できます。

Textg Animator for UnityでTextMeshProにアニメーションをつけてみる
HierarychyよりTextMeshProを追加します。

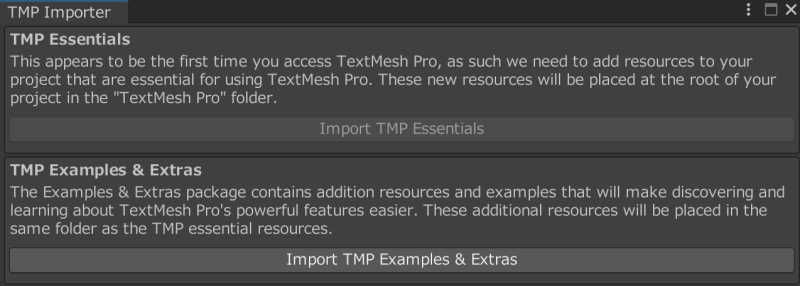
TextMeshProを追加すると、以下の様な画面が出てくるので「Import TMP Essentials」をクリックしてインポートします。

テキストの設定を行います。日本語を利用したかったので、以前の記事で作成した「けいふぉんと!」のFontを設定しています。色を適当にピンクにしてみました。

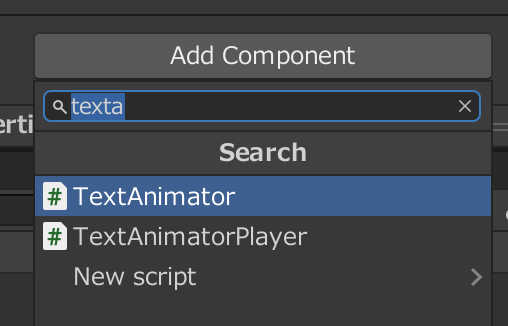
TextMeshProに「Text Animator for Unity」のコンポーネント「TextAnimator」と「TextAnimatorPlayer」の2つ追加します。

1文字ずつ順番に表示させる
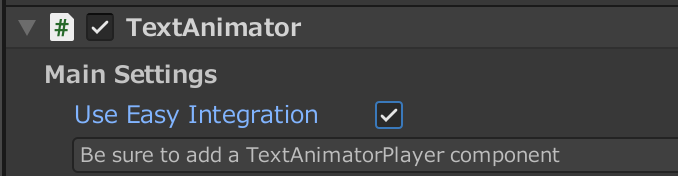
「TextAnimator」の「Use Easy Integration」にチェックを入れると1文字ずつ順番に表示されるアニメーションになります。

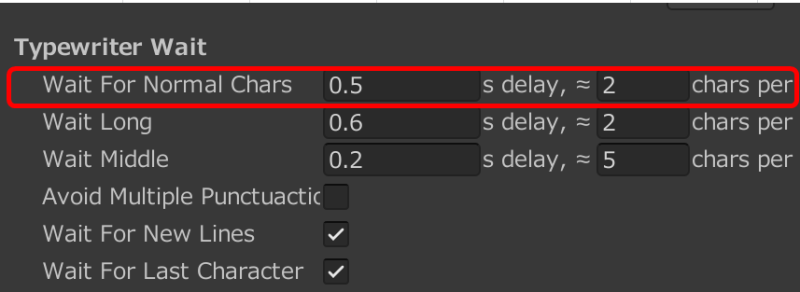
表示される文字の時間間隔は、「TextAnimatorPlayer」の「Typewriter Wait」で設定することができます。

実行してアニメーションを確認してみましょう

アクション:シェイクなどのアニメーションをつける
テキストにアニメーションエフェクトをつけるには、TextMeshProのテキストに対して、決められたタグで括ることで適用させることができます。
<エフェクトタグ></エフェクトタグ>シェイクのアニメーションを適用させる
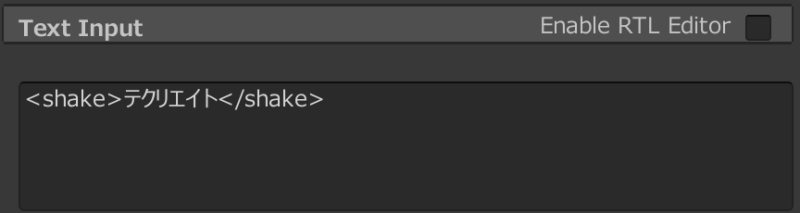
「shake」タグを使って文字を囲います。

これだけでエフェクトが適用されます。再生して確認してみましょう。

シェイクのアニメーションが再生されました!簡単!
また、エフェクトタグには一部エフェクトの強さを指定できるものがあります。
シェイクは指定可能なので試しに以下のように設定してみます。
<shake>テク</shake>リ<shake a=3>エイト</shake><エフェクトタグ a=3>と指定したことで3倍の強さに指定しました。再生して動作を確認してみます。
エイトの部分が3倍強くなりました。

上記のようにエフェクトタグのパラメータを操作する修飾子は以下の4種になります。
| a | 振幅(効果の強さ) |
| f | 周波数(速度) |
| w | 波のサイズ(文字に適用される効果はどの程度均一か) |
| d | 遅れ |
また、これらのエフェクトタグと修飾子は使える組み合わせが決まっています。利用できるエフェクトと修飾子の組み合わせは以下のようになります。
| エフェクトタグ | a(効果の強さ) | f(速度) | w(均一か) | d(遅れ) |
|---|---|---|---|---|
| pend | ○ | ○ | ○ | |
| dangle | ○ | ○ | ○ | |
| fade | ○ | |||
| rainb | ○ | ○ | ||
| rot | ○ | ○ | ||
| bounce | ○ | ○ | ○ | |
| slide | ○ | ○ | ○ | |
| swing | ○ | ○ | ○ | |
| wave | ○ | ○ | ○ | |
| incr | ○ | ○ | ○ | |
| shake | ○ | ○ | ||
| wiggle | ○ | ○ |
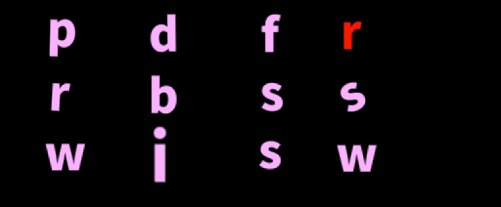
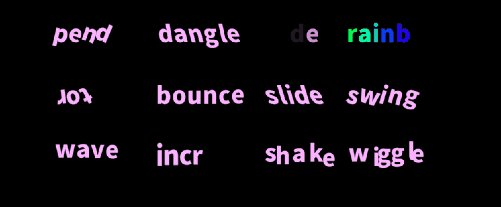
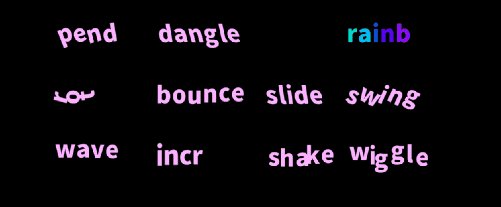
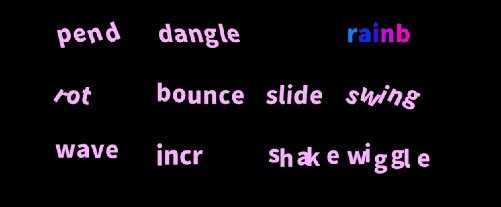
各エフェクトタグの動作は以下のようなアニメーションになります。

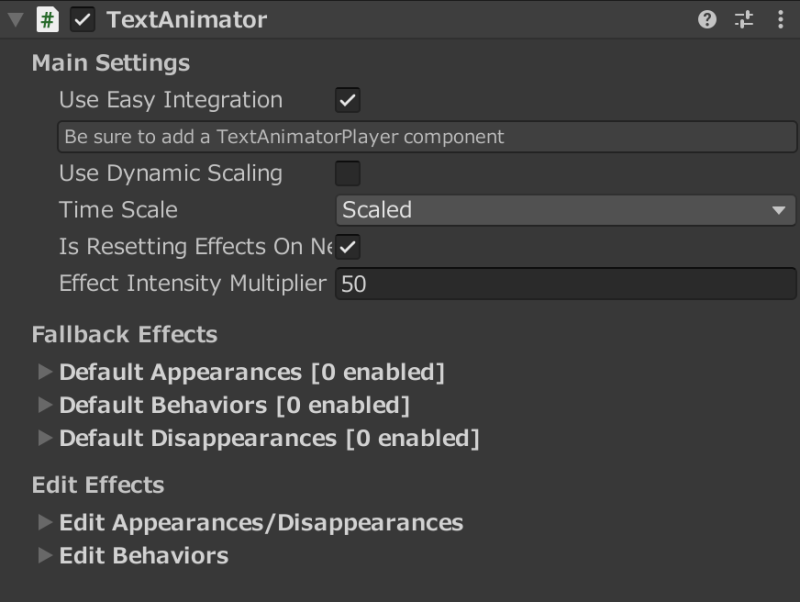
文字全体にエフェクトをかけたい場合は、「TextAnimator」コンポーネントの「Fallback Effects」からの指定も可能です。

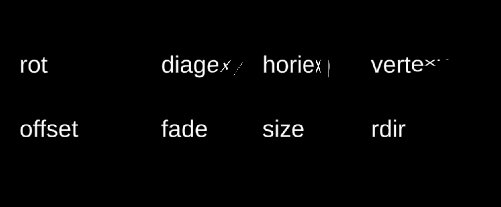
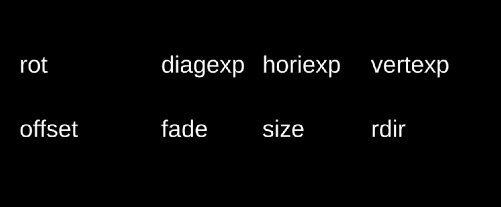
出現と消滅 コンポーネントでの指定
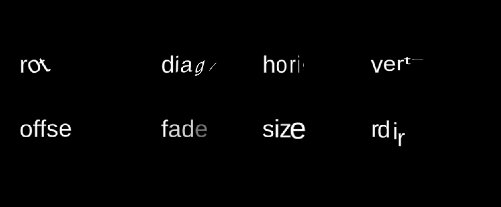
出現のアニメーションもタグを利用することができます。
出現に利用するタグは{tag}{/tag}のように書きます。消滅は#をつけます。
//出現
{tag}{/tag}
//消滅
{#tag}{/#tag}
| a | 振幅(効果の強さ) |
| bot | bottom(下から開始するかどうか)、falseの場合は0に設定し、trueの場合は1に設定します |
| x | 水平方向、-1(左)、0(中央)、または1(右)に設定します |
| d | 間隔 |
| エフェクトタグ | a(効果の強さ) | bot(下から開始するかどうか) | x(水平方向) | d(間隔) |
|---|---|---|---|---|
| rot | ○ | ○ | ||
| diageexp | ○ | ○ | ||
| horiexp | ○ | ○ | ||
| vertexp | ○ | ○ | ||
| offset | ○ | ○ | ||
| fade | ○ | |||
| size | ○ | ○ | ||
| rdir | ○ |
まとめ
今回、「テキストアニメーションを簡単実装できるText Animator for Unityの使い方」を紹介しました。
- 1文字ずつ表示させるTypewriterの使い方
- エフェクトタグによるシィエクなどのアニメーションの付け方
- 出現時、消滅時のアニメーションの付け方
「Text Animator for Unity」は本日紹介した内容以外にも、色の操作や自分好みのエフェクトの作成など幅広い使い方ができます。興味のある方は公式のドキュメントを確認してみて下さい。
今回の記事が、皆さんの表現力向上につながると嬉しいです。
もしこの記事が気に入りましたら、ぜひテクリエイトへのブックマーク登録をして頂けると喜びます。
以上、おつかれさまでした!