今回紹介するのは「スライドショー」の作り方です。
DaVinci Resolveにはスライドショーを作る専用機能のようなものはありませんが、標準機能を組み合わせることで簡単かつ自由度の高いスライドショーを作成することができます。
スライドショーには画像と動画を利用することができます。
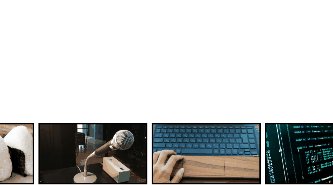
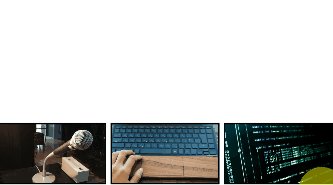
今回は以下のような3行の画像が左右に移動するスライドショーを作成してみます。

スライドショーの作り方
スライドに利用したい画像、または動画を用意してメディアプールに読み込みます。
今回のサンプルでは、画像を利用します。
動画で利用したい場合は、今回紹介する手順の画像の部分を動画に置き換えて作成してください。
動画で作成する場合は、画像で作成する場合と比較してかなり処理が重くなります。
背景色~画像の設置
背景色を置くために単色クリップを置きます。
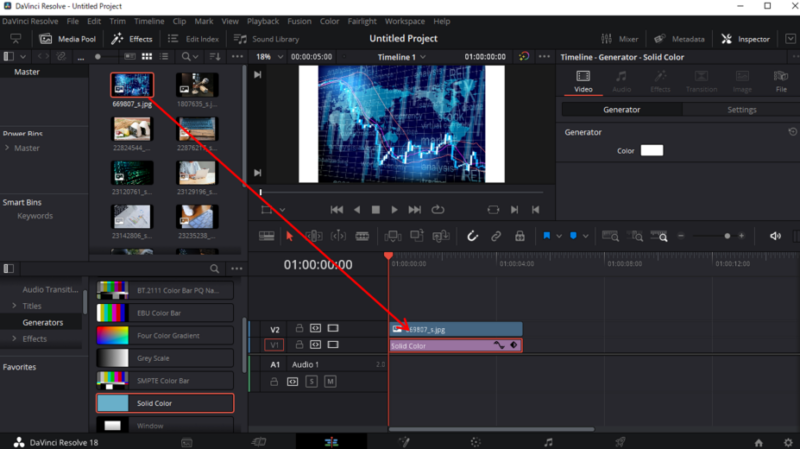
「エディットページ > Effects >Toolbox> Generators > SolidColor」を選択してタイムラインに追加します。
インスペクターより色を白に変更します。

1つ目の画像をタイムラインに追加します。

上記の図のように画像のサイズと画面サイズが合わない場合は、状況に応じて画像のインスペクターからZoomを使用して動画のサイズに合わせて画像サイズを調整します。

Dveエフェクトを利用したスライドの調整
スライドサイズの調整には、「DVE」エフェクトを利用します。
「Effects>Toolbox>DVE」 を画像に適用させます。
このDVEエフェクトを利用することで、サイズ調整などをより簡単に処理することができます。

インスペクターのEffectsタブに移動します。
Positionを利用してこの画像を左下に移動させます。
Xで縦軸、Yで横軸、Zは奥行きなのでこれを利用して縮小したように表現します。

次にBorder > Colorより縁の色を黒に変更します。

今回のサンプルでは影の表現はなしで作成しますので、「Drop Shadow > Shadow Strength(影の強度)」を0にします。

次の画像を準備します。
タイムラインに次の画像を挿入し、先程と同じように画像サイズの調整 > DVEの適用 > DVEを利用してサイズの調整し、先程用意した画像の横に並ぶ位置に移動させます。

これを繰り返して画像を5つほど並べます。
同じサイズ、同じ位置で調整したい方は以下の位置を参考してください
左からXが0.1 , 0.3 , 0.5 , 0.7 , 0.9
複合クリップでのスライドアニメーションの作成
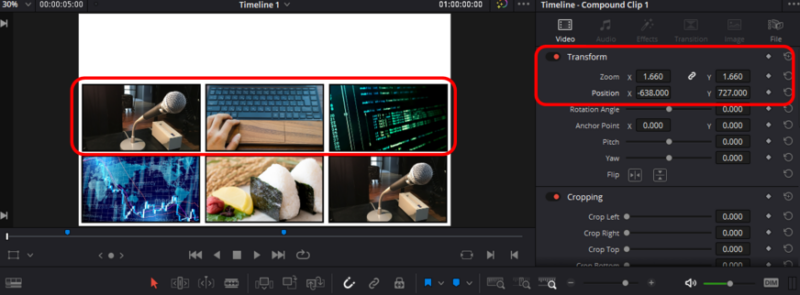
次に作成した5つの画像を全て選択して、右クリック>New Compound Clip から複合クリップを作成します。



複合クリップのインスペクターからサイズと位置を調整します。

次にスライドが右から左へ動いていくような動きをつけます。
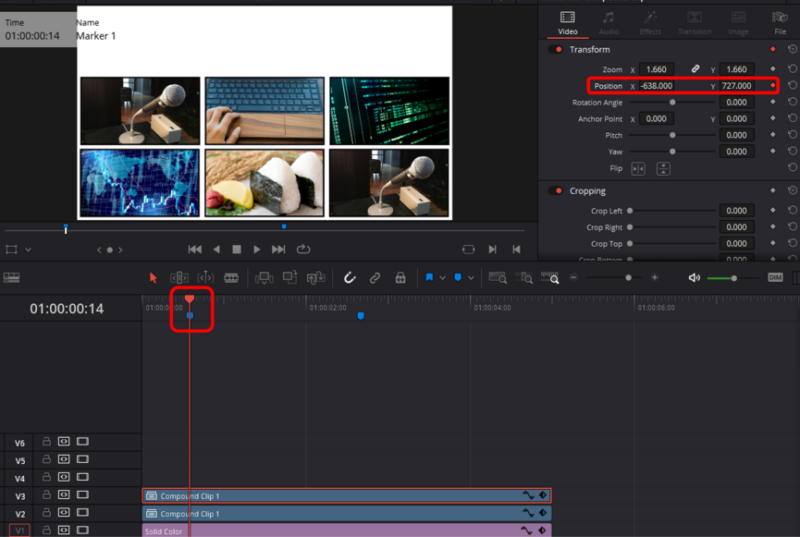
まず、スライドを開始する位置に再生ヘッダーを移動し、タイムラインにマーカーを打てるようにクリップを選択していない状態でマーカーボタンをクリックします。

次に先程作成したクリップを選択し、Positionのキーフレームをクリックします。

後半にヘッダー位置を移動し、同様にマーカーを打ちます。
そして、先程作成したクリップを選択し、X位置を調整してスライドの最後の画像がでてくるように調整します。
先程キーフレームを打っているので移動させると自動でキーフレームが打たれます。
これで一度再生してみます。左から右に流れるようになりました。

スライドアニメーションの緩急付け
次にアニメーションに面白みをつけるために緩急を付けていきます。
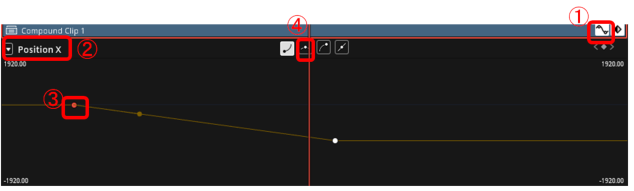
- クリップの右上の「~」のようなアイコンをクリックします。
- 左上にposition Xと表示されていることを確認します。
- 左の○をクリックします。
- 中央上段にある左から2つ目のアイコンをクリックします。

同様に右の○もクリックし、上記の
4. 中央上段にある左から2つ目のアイコンをクリックします。
を実施し、キーフレームを打ちます。

これで最初に少し早くなり、最後にゆっくり流れていくようなアニメーションを作成することができました。
中段スライドショーの作成
作成したクリップをAltキーを押しながら上にドラッグし複製します。
複製したクリップのインスペクターを開き、Transform右上にあるリセットボタン利用し、先程設定したキーフレームなどの情報をリセットします。

複製したクリップをインスペクタからサイズを先程と同じサイズに変更します。
さらに位置を中段位置にY座標を移動し、一番右の画像が画面の右はしに来るようにX座標を調整します。

キーフレームを打っていきます。
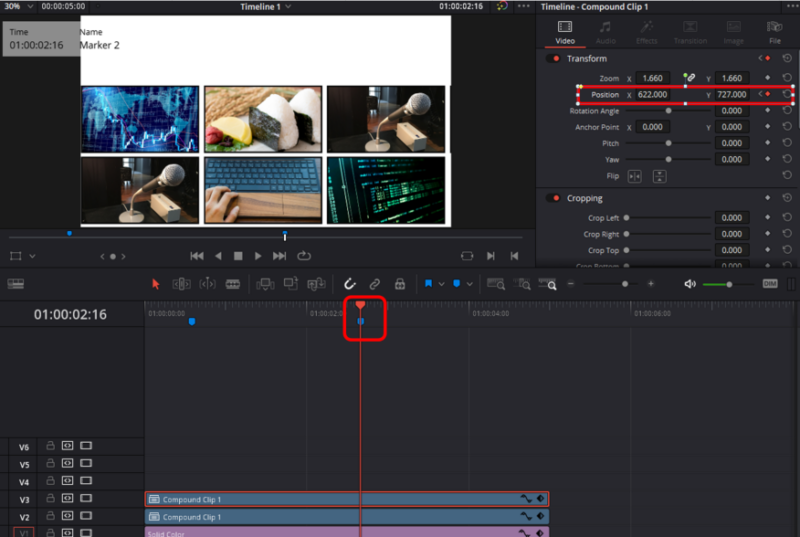
先程打った1つ目のマーカーに再生ヘッダーを合わし、複製したクリップを選択した状態で、Potitionのキーフレームを打ちます。

もう一つのマーカーに再生ヘッダーを移動し、X座標を一番左の画像が左端に合わさるように調整します。

コピー元のクリップでもしたように前半と後半で緩急をつけます。

これで再生してみます。無事中段のアニメーションが完成しました。

下段のスライドショーをコピーして上段のスライドショーを作成
もう一度一番下段のクリップをAltを押した状態でドラッグで複製します。
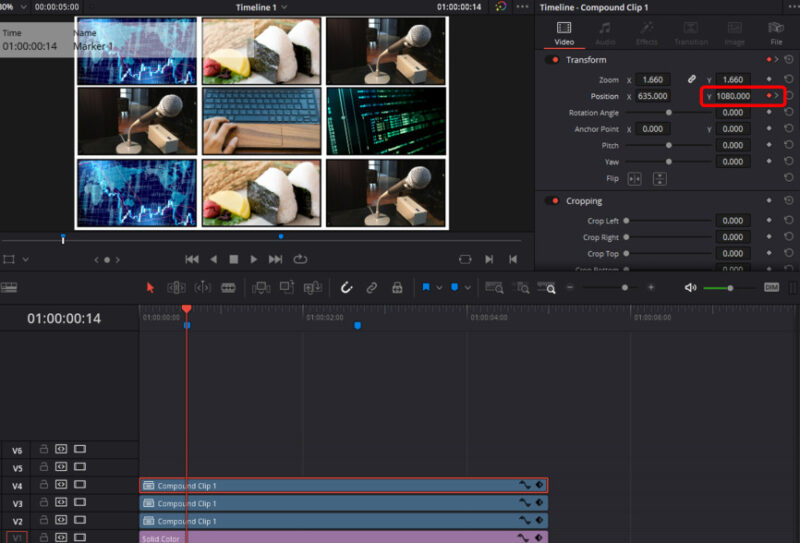
再生ヘッダーを1つ目のマーカーに合わせます。
この状態でインスペクタのY座標で一番上の段に移動させて完成です

完成したスライドショーを見てみましょう。

無事3段のスライドが左右に移動するスライドショーを作成することができました。
まとめ
「スライドショー」の作り方を紹介しました。
この記事でスライドショーを作る上で以下の作業を行いました。
- Dveエフェクトでのスライドの作成
- 複合クリップでのアニメーションの調整方法
- アニメーションの緩急の付け方
今回作成したスライドショーは画像を利用したシンプルなスライドショーでしたが、同様の方法で動画にすることもできますし、全てのスライドを複合クリップにしてインスペクターから奥行き方向に傾けるなどしても面白いと思います。
色々な場面で応用できると思いますのでぜひ応用してみてください。
今回の記事が、皆さんの助けになると嬉しいです。
もしこの記事が気に入りましたら、ぜひテクリエイトへのブックマーク登録をして頂けると喜びます。
以上、おつかれさまでした!