前回の「Unityでトランジションを使ったフェードイン・アウトでシーン推移する方法」に引き続き、今回のテーマは、「GUIのみをトランジションを使ってフェードイン・アウトする方法」を紹介します。
前回のテーマと繋がっていますので、そちらをまだやっていないという方は、先にそちらを確認してみて下さい。
では、早速実装していきましょう。
前準備(前回のテーマ同様)
前回のテーマをやっている方は飛ばして下さい。やっていない方は、以下の記事より前準備項目や、プログラムの修正を行って下さい。

GUIのトランジションを実装する
前回作成したプロジェクトにscene3を追加してそこで作成していきます。
新規シーンの作成
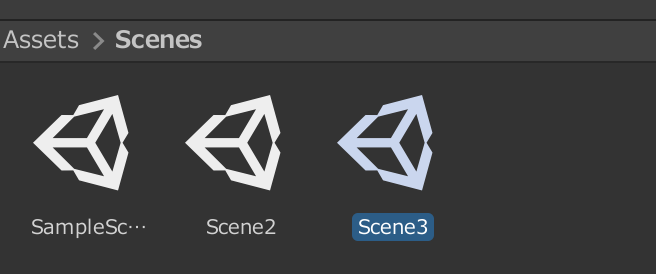
前回のプロジェクトを開き、Project>Assets>Scenesの中に右クリック>Create>Sceneで新規シーンを作成します。名前をscene3とします。

これをダブルクリックしてscene3を開きます。
トランジションを適用するGUIの作成
今回は、キャンバス内に画像を置いて、それにトランジションを適用させてみます。
前回の記事でプログラムを修正していることが前提なのでご注意下さい。
まず、Canvasを作成していきます。
右クリックからUI>CanvasをクリックしてCanvasを作ります。
次に、Project>Assets>Fadeに移動して、FadeMaskをHierarhyの作成したCanvasにドラッグアンドドロップします。
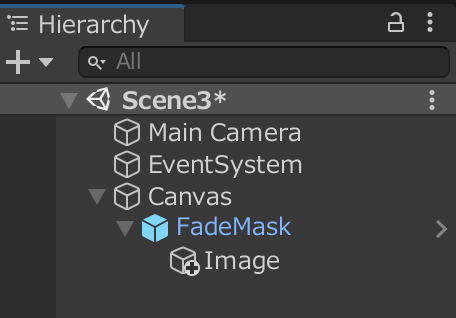
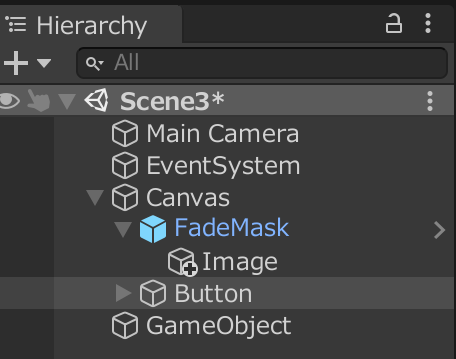
次に、Imageを作成します。Hierarchy>Canvas>FadeMaskを右クリックして、 UI>ImageをクリックしてImageを作成します。
この段階で以下のような階層状態になります。

このImageに任意の画像を適用させていきます。画像はなんでもいいので適当に準備して下さい。
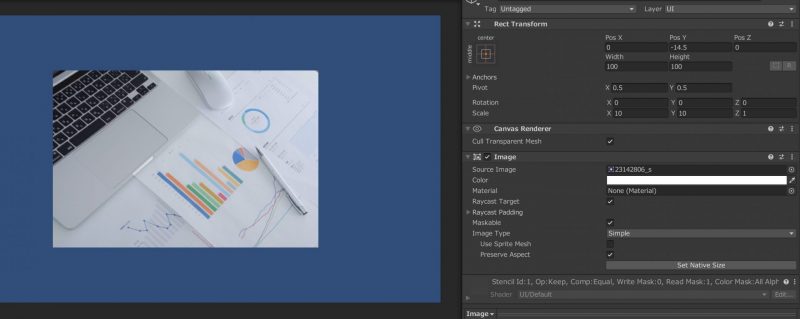
Imageのインスペクターを開いて適当に用意した画像をAssetsに読み込ませてそれを「Source Image」にドラッグアンドコピーします。
そのままだと小さいので、サイズを適当に調整します。比率を画像と同じにする「Preserve Aspect」にチェックを入れてScaleを適当なサイズに変更します。私は、X:10,Y:10にしました。

これで準備ができたので、これをトランジションを用いてフェードさせていきます。
GUIにルール画像を使ったトランジションを適用する
Hierarchy>FadeMaskをクリックします。
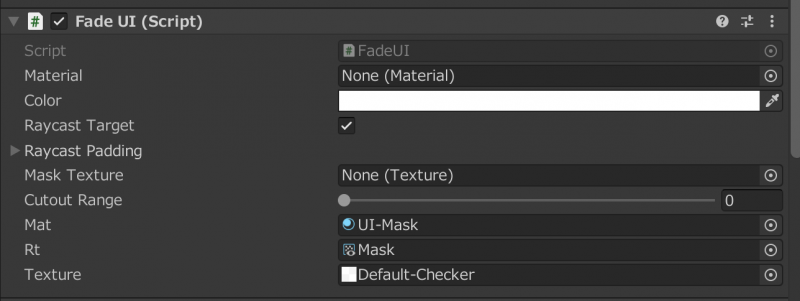
初期状態で以下のようになっていると思います。

このMaterialの右にある◎をクリックしてUI-Maskにします。
次に、Mask Textureに前回ダウンロードしたルール画像を適用させます。
これでCutout Rangeを操作することで、トランジションの状態を確認することができます。

これでGUIだけをトランジションする場合の設定完了です。
スクリプトからトランジションを操作する
基本的には、前回説明した全体にトランジションをかける方法と同じなので、簡単に説明します。
ボタンを押したときに、トランジションがはじまるようにしています。
先ほど作成したCanvasにボタンを追加します。
さらに、スクリプトを貼り付けるための空のオブジェクトを作成します。

このGameObjectに貼り付けるスクリプトを作成します。
ProjectからC#スクリプトを作成し、FadeMaskIn.csとします。
以下のようにスクリプトを修正して下さい。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class FadeMaskIn : MonoBehaviour
{
[SerializeField] Fade fade;
// Start is called before the first frame update
public void OnClick()
{
fade.FadeIn(1f);
}
}
この修正したスクリプトを、さきほど作成したGameObjectのコンポーネントにドラッグアンドドロップで追加します。
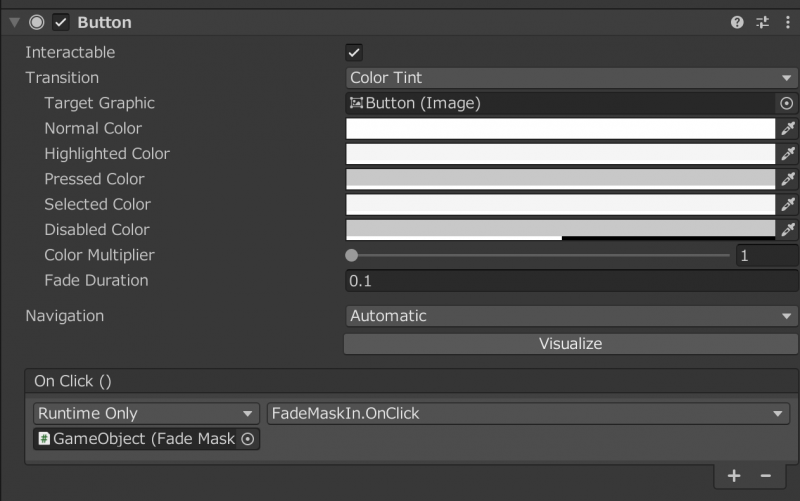
次に、先程作成したButtonをクリックし、インスペクターからOnClickの項目を探し、+マークから項目を追加します。Hierarchyからさきほど作成したGameObjectを追加した項目へドラッグアンドドロップし、FadeMaskIn.OnClickに設定します。

これで設定完了です。実行してボタンを押してみましょう。

まとめ
今回、「GUIのみをトランジションを使ってフェードイン・アウトする方法」を紹介しました。
前回紹介した、画面全体をトランジションする方法よりも、用途は少ないかもしれませんが、画面の操作をおしゃれにする方法として知っておいて損はないだろうと思います。
今回の記事が、皆さんの技術力向上につながると嬉しいです。
以上、おつかれさまでした!
関連記事

参考記事
【Unity】Unityでトランジションを使用した綺麗な場面転換(uGUI対応版)
【Unity】シーン移動時にトランジションで演出する
【Unity】テラシュールさんのuGUI対応トランジションがうまく動かず、某めるくまさんが解決方法考えてくれたので、自分の手柄としてブログにかいときますね!