今回のテーマは、「BlendTreeの使い方を学ぶ」です。
以前の記事で紹介した「Animator Controller」を使用したアニメーションを再生する方法では、アニメーションを切り替える際に突然切り替わるような表現になってしまい不自然でした。
これを徐々にアニメーションを切り替えることのできる「Blend Tree」という機能を使って実装する方法を紹介します。
切り替えがスムーズになるだけでなく、Animation Controller内も綺麗になります。
前回の記事
「Animator Controller」の使い方を知らないという方は前回の「Animator Controller」の使い方の記事から読むとよりわかりやすい内容になっています。


前準備
開発環境
Unity 2020.3.30f1
説明で利用する無料アセット
・Unitychan

・無料のアニメーションアセット

※この解説記事では2つのアセットを全てインポートした状態から始めます。
Blend Treeの使い方
Blend Treeって何?
「Blend Tree」は、「パラメータ」の値をもとに1つのステート内で複数の「クリップ」間を遷移・合成できる機能です。以下のように徐々にアニメーションが変化するような表現にすることができます。

Blend Treeの作り方
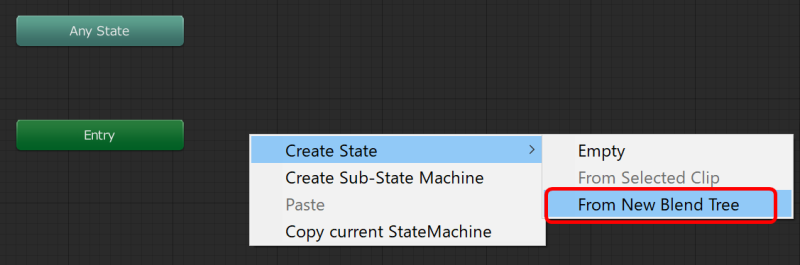
Animationタブで何もないところで右クリックして、「From New Blende Tree」をクリックすることで、ブレンドツリーステートを作成することができます。

Blend Treeの設定方法
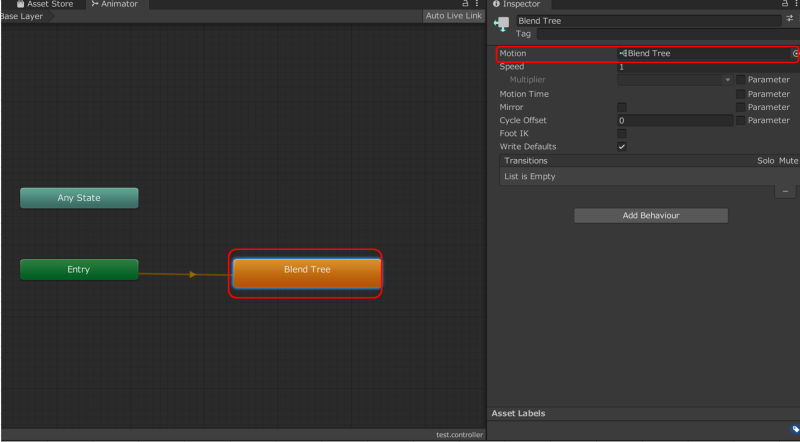
見た目は通常の「ステート」と同じです。インスペクターの「Motion」の項目に「Blende Tree」が割り当てられた状態になっています。この「Blende Tree」をダブルクリックすることで、「BlendeTree」の設定画面に切り替わります。


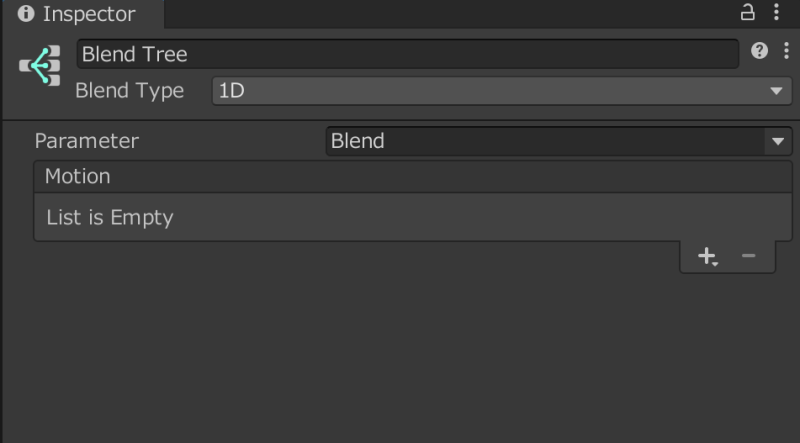
Blend Treeは、「Parameter」と「Motion」を割り当てられるようになっています。
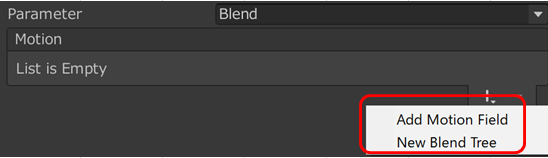
モーションを追加するには、「Motion>+>Add Motion Field」からクリップを割り当てるための項目を追加します。
また、「New Blend Tree」を選択することで、Blend Treeの下にさらに「Blend Tree」を作成することもできます。

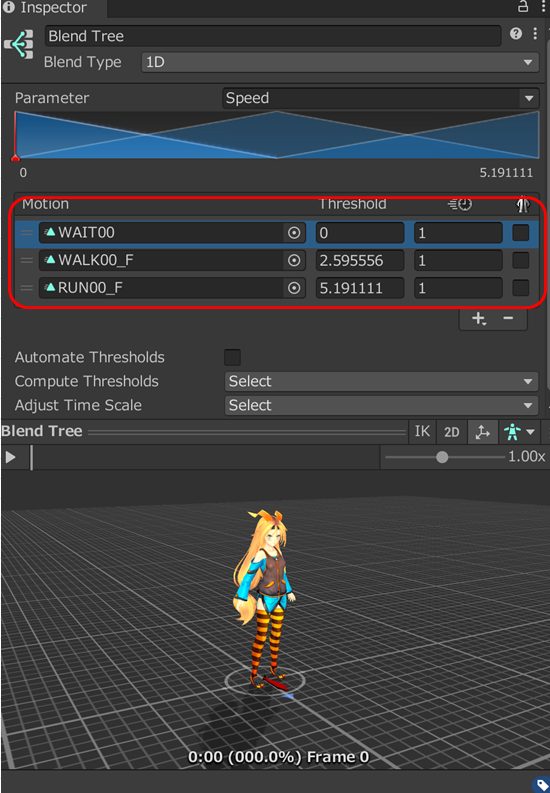
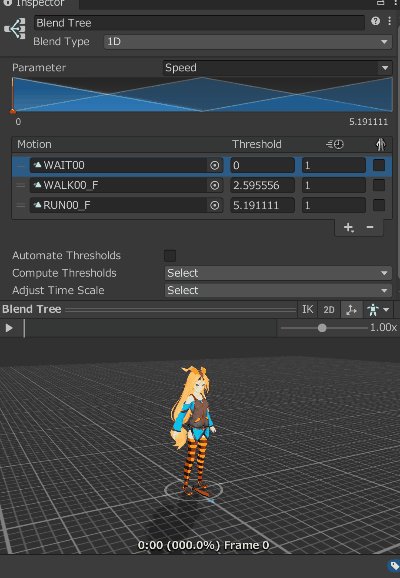
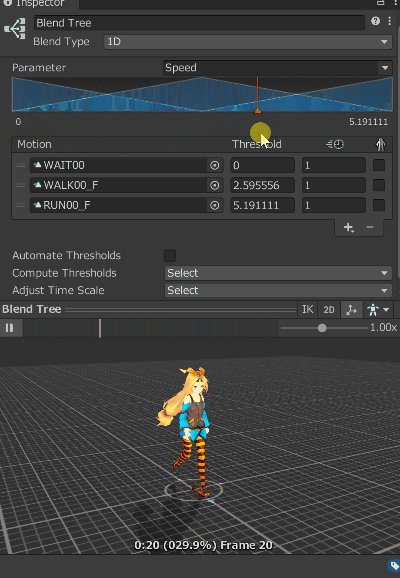
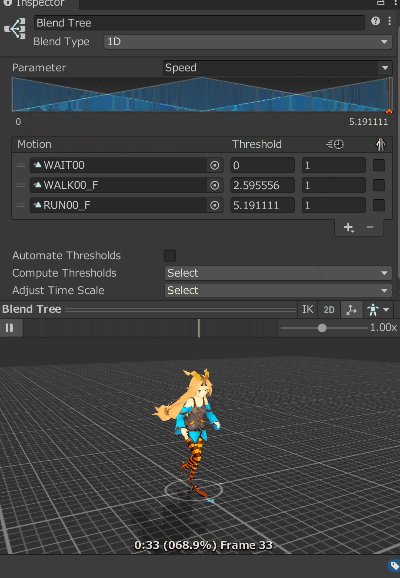
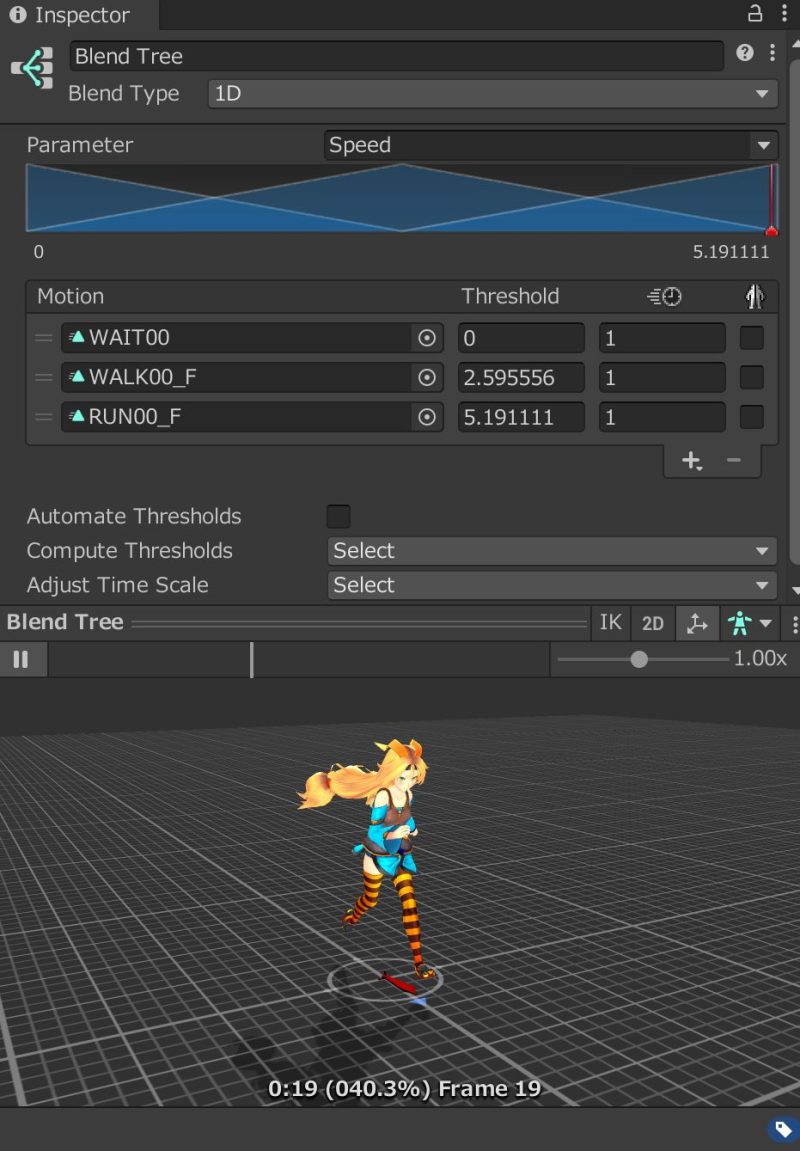
Prameterにfloat型の「Speed」を追加して「WAIT00」,「WALK00_F」,「RUN00_F」のモーションを追加すると以下のようなブレンドになります。

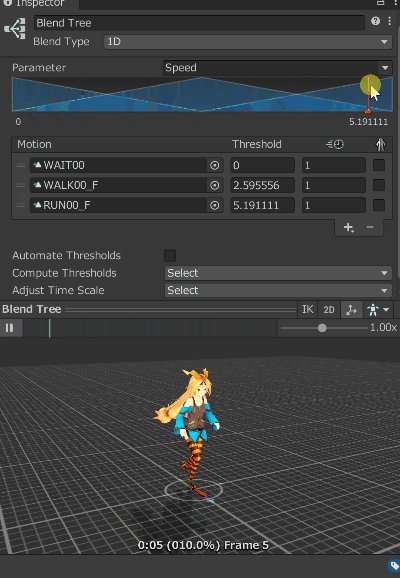
この状態で「Preview」を再生しながらインスペクター内のParameterにある赤いバーを操作することでThresholdに選択している値になるとアニメーションが切り替わり、アニメーションのブレンドを確認することができます。

Automate Thresholdsの項目がオンになっている場合は、手動で「Threshold」の値を変更することができません。自分で値を決めたい場合は、チェックを外す必要があります。
Changes animation speedを変更することで、アニメーションを速度変更することができます。また、BlendTreeのステートを選択した場合、ステート単位でスピードを変更することもできます。
Blend Treeの種類について
設定できる種類は以下の4つの種類があります。
- 1D ブレンディング
- 2D Freeform Simple ブレンディング
- 2D Freeform Directional ブレンディング
- 2D Freeform Cartesianブレンディング
それぞれ特徴がありどれが良いというわけではないので、そのときにあったブレンディング方法を選ぶと良いでしょう。
特に2D Freeform関係のブレンドの違いは誤差程度なので実際試してみて気に入ったものを使うのが良いのかなと思います。
1D ブレンディング
さきほど説明した手法です。一方向へ進むアニメーションの変化などに向いています。

2D Freeform Simple ブレンディング
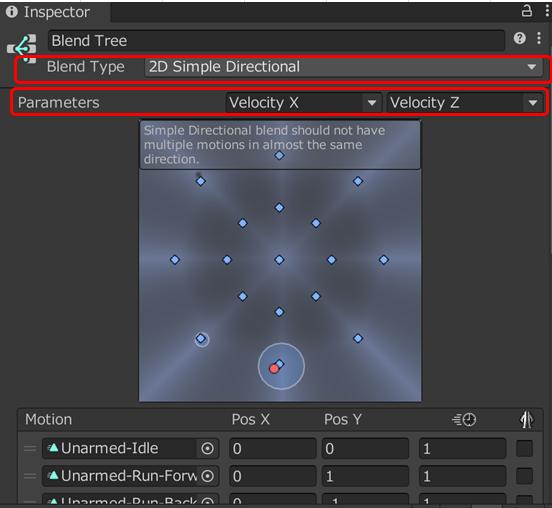
「Blend Type」を「2D Freeform Simple」に変更すると、2つのパラメータを設定できます。
左右への移動を含んだアニメーションを設定するのに役立ちます。
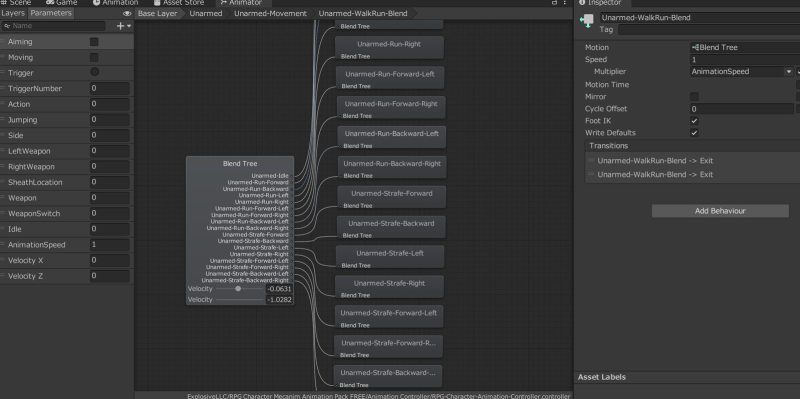
「RPG Character Mecanim Animation Pack Free」の「RPG-Character-Animation-Controller」でサンプルを確認してみましょう。

Animatorの「Unarmed」をダブルクリック、「Unarmed-Movement」をダブルクリック、「Unamed-WalkRun-Blend」をダブルクリックして以下のブレンドツリーの画面へ移動します。

Blend Treeをクリックすると、「Blend Type」が「2D Freeform Cartesian」になっているので、「2D Simple Directional」に変更します。
また、2つのパラメータには移動方向を示す「Velocity X」、「Velocity Z」が設定されており、その移動に適した値の位置にモーションが割り振られています。

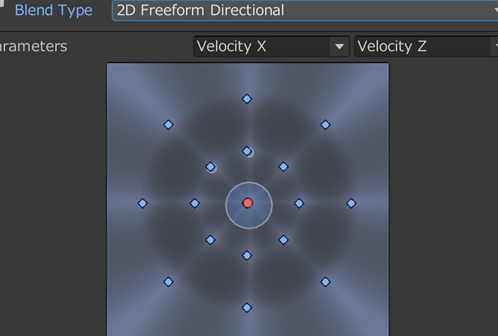
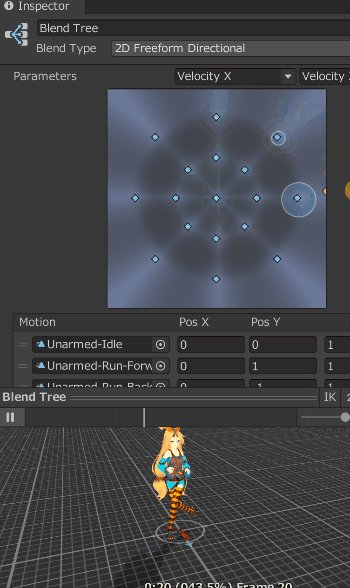
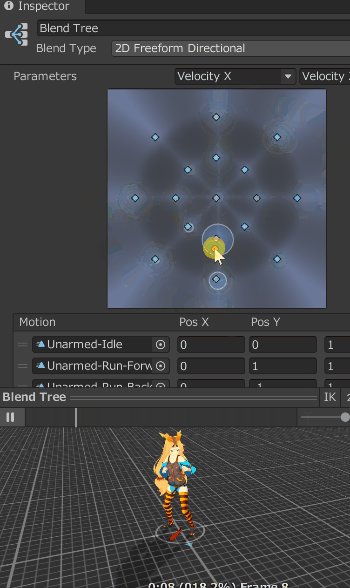
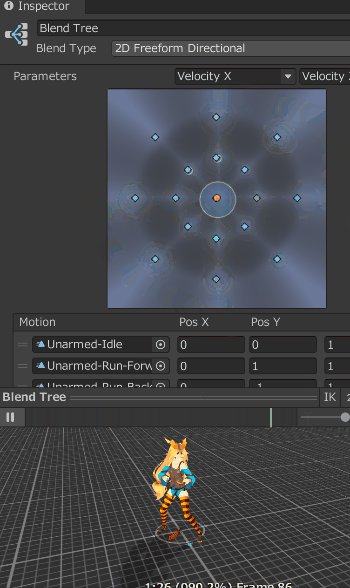
2D Freeform Directional ブレンディング
同じ方向に複数のアニメーションを置きたい場合に合っているとされています。
前節のようなアニメーションの場合、これが一番あっているのではないか?と思っています。

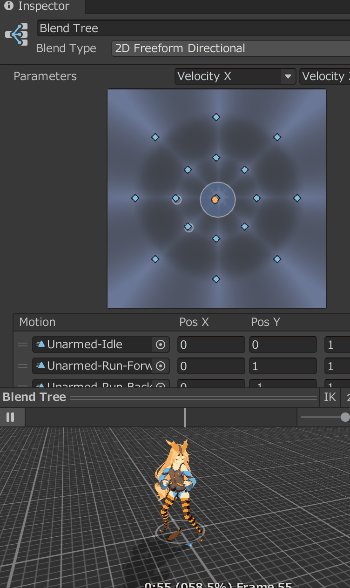
プレビューを再生しながら、Parameterの赤い点を動かすことで、ブレンドの度合いを確認することができます。

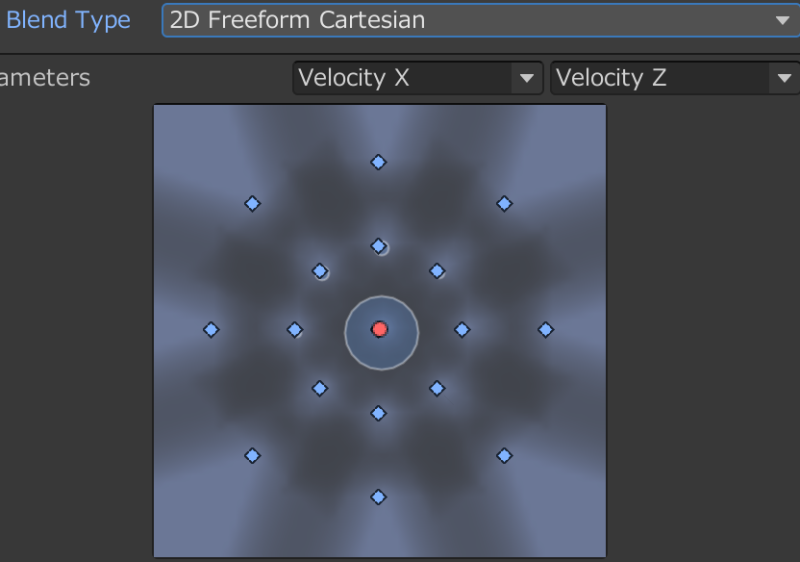
2D Freeform Cartesianブレンディング
二つのパラメータの意味合いが全く異なる場合は2D Freeform Cartesianが良いとされています。
前節の移動モーションのように意味合いが同じものを使っても問題なくブレンドされます。

結局、2D Freeformの種類はブレンドの度合いが異なるだけなので、気に入ったブレンドの度合いのものを利用するのが良いということで良いと思います。
まとめ
今回、「BlendTreeの使い方を学ぶ」を紹介しました。
- Blend Treeの作り方
- Blend Treeの設定方法
- Blend Treeの種類について
この記事では、「Blend Tree」の使い方について説明しました。
「Blend Tree」は複数のアニメーションを合成させる非常に強力な機能ですが一見複雑なため手を出しにくい機能でもあります。ただわかってしまえば簡単に利用できアニメーションの遷移が美しくなるので、この記事を繰り返し見返しながら色々試して見ると使い方に慣れてくるのではないかなと思います。
今回の記事が、皆さんの助けになると嬉しいです。
もしこの記事が気に入りましたら、ぜひテクリエイトへのブックマーク登録をして頂けると喜びます。
以上、おつかれさまでした!