今回のテーマは、「TextMeshProで日本語フォントの使い方」です。
TextMeshProは、標準のTextより高機能で綺麗に文字の表示を行うことができます。
ただし、TextMeshPro標準のままでは日本語を利用できません。利用したいフォントに対して、そのフォントをTextMeshProにあった形式に変換を行う必要があります。
今回はその方法を紹介します。
前準備
開発環境
Unity 2020.3.30f1 を使って解説します。
日本語フォントの準備
利用したいフォント(ttf,otf)を準備します。今回は、私の好きな「けいふぉんと!」を利用してみます。以下のサイトよりダウンロードできます。
他にもGoogle Fontsというサイトで色々な商用利用可能なフォントを無料ダウンロードできるので、興味のある方は見てみると良いと思います。

設定する日本語文字の取得
Unityでは、新規でFontを利用する設定をする際、利用する文字を指定してやる必要があります。日本語を指定する場合、その文字をファイルでダウンロードできるようにしてくれている方がいますので、それを利用します。以下のリンクのgitから「Download ZIP」をクリックしてダウンロードできます。

ダウンロード後、解凍すると「japanese_full.txt」というファイルが入っています。
TextMeshProでの日本語フォントを利用する手順
TextMeshProの導入
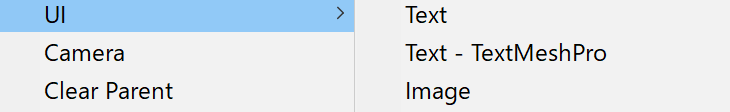
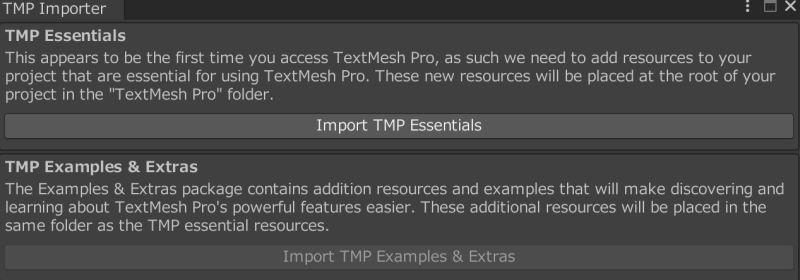
TextMeshProはHierarchyのUIからTextMeshProを導入する際に、「Import TMP Essentials」をクリックすることでインポートすることができます。


日本語フォントをUnityで使えるように変換する
前準備で用意したフォントを、Project>Assetsへドラッグアンドドロップでインポートします。
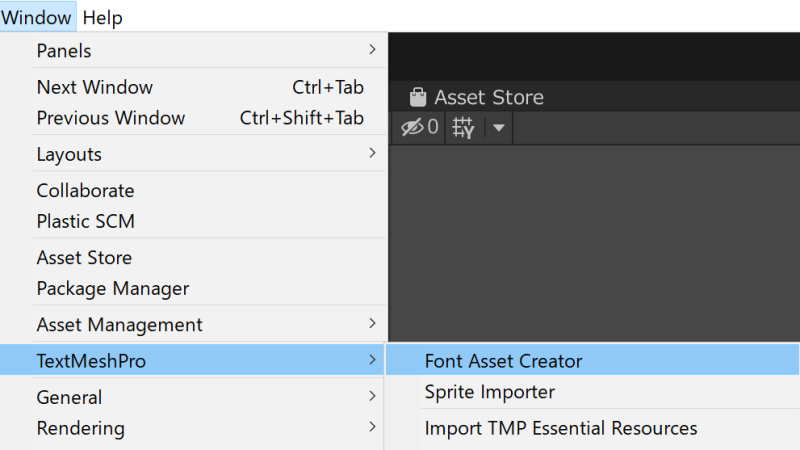
Window>TextMeshPro>Font Asset Creatorを開きます。

Font Asset Creatorで変換の設定を行います。
各設定項目の説明(公式サイトの和訳)
| Source Font File | TextMeshProフォントアセットを生成するフォントを選択します。 |
| Sampling Point Size | フォントテクスチャの生成に使用するフォントサイズをポイント単位で設定します。 |
| Padding | フォントテクスチャの文字間のスペースをピクセル単位で指定します。 |
| Packing Method | 文字をフォントテクスチャに合わせる方法を指定します。 |
| Atlas Resolution | フォントテクスチャのサイズの幅と高さをピクセル単位で設定します。 |
| Character Set | フォントファイル内の文字は、フォントアセットに自動的に含まれません。 必要なものを指定する必要があります。 事前定義された文字セットを選択したり、含める文字のリストを提供したり、既存のフォントアセットまたはテキストアセットにすべての文字を含めたりすることができます。 |
| Render Mode | フォントアトラスを出力するときに使用するレンダリングモードを指定します。 |
| Get Kerning Pairs | フォントからカーニングデータをコピーするには、このオプションを有効にします。 |
まず、「Souce Font File」へ今回利用するフォントをドラッグアンドドロップします。

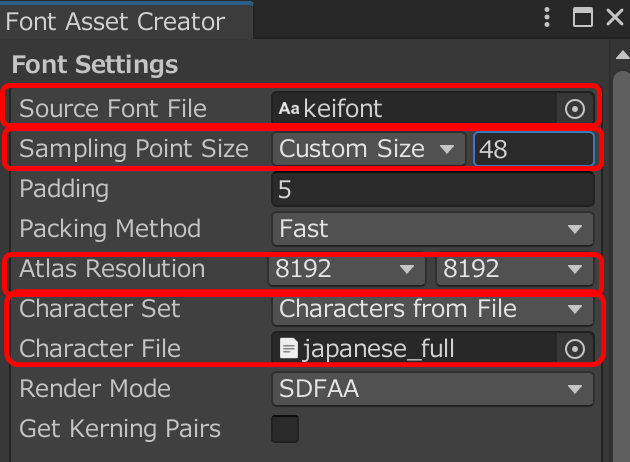
Sampling Point SizeをCutom Sizeにして48に指定します。
Atlass Resolutionを8192 : 8192に指定します。
Character Setを「Characters from File」を選択します。前準備で用意しておいた「japanese_full.txt」をProject>Assetsへインポートし、「Character File」に指定します。
設定した内容は以下のような感じ。サイズなどの調整が必要な場合は状況に応じて修正してみて下さい。

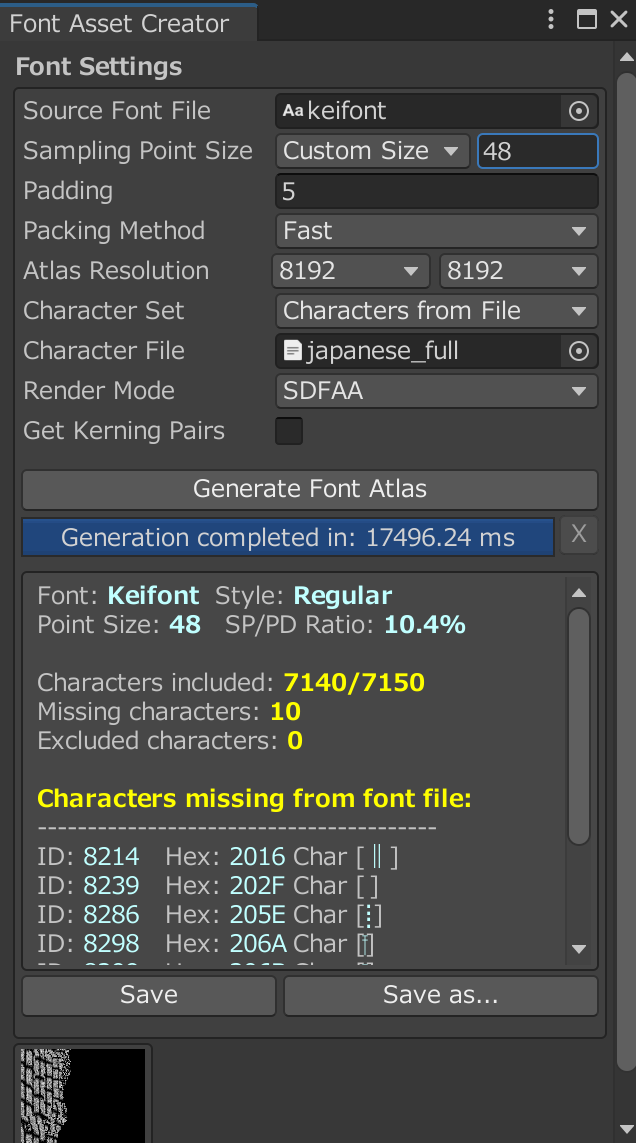
これで設定ができたので「Generate Font Atlas」をクリックします。変換が始まります。

変換が完了すると以下のような表示になります。指定したフォントに含まれていない記号などは変換に失敗したと出ていますが問題ないので、SaveでAssets直下に保存します。


keifont SDFができました。
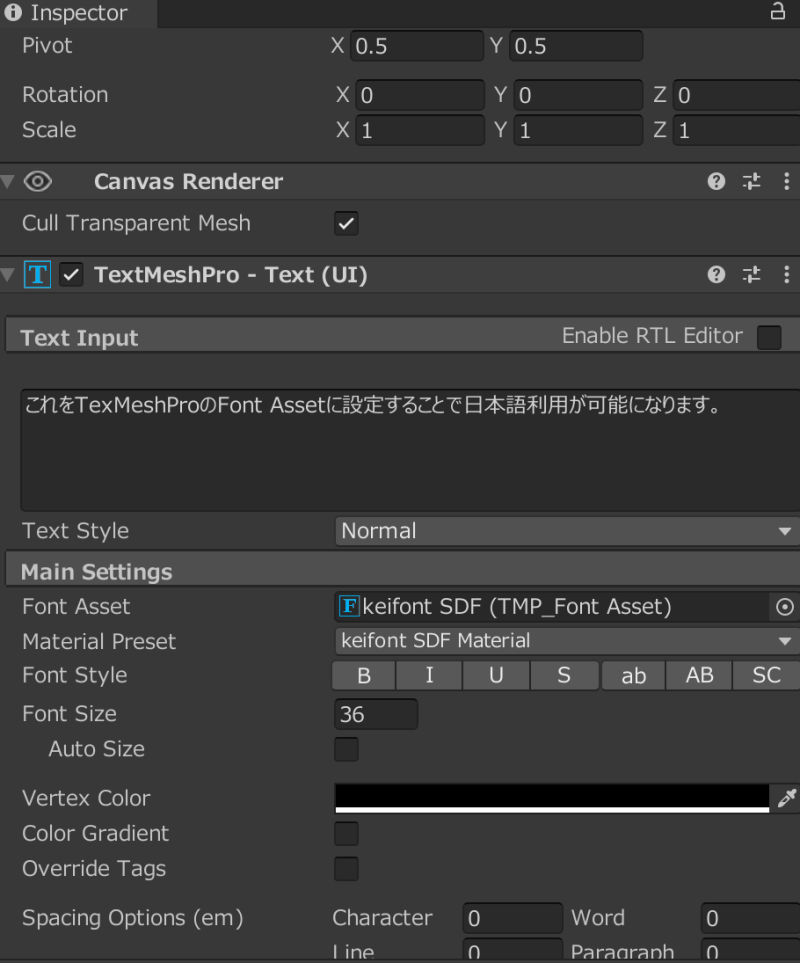
これをTexMeshProのFont Assetに設定することで日本語利用が可能になります。


まとめ
今回の、「TextMeshProで日本語フォントの使い方」を紹介しました。
テキストはUIの見た目を良くする重要な要素です。TextMeshProを利用することで文字の見た目をより良くして開発しているUIの質の向上を目指していきましょう。
また、TextMeshProを利用するアセットで「Text Animator for Unity」というアセットがあります。
こういったアセットと組み合わせることでより表現力があがりますし、TextMeshProを応用するとアセットを使わず自作することもできます。
今回の記事が、皆さんの技術力向上につながると嬉しいです。
もしこの記事が気に入りましたら、ぜひテクリエイトへのブックマーク登録をして頂けると喜びます。
以上、おつかれさまでした!